How to Build a Quality MVP in Web Development
MVP web development is the best way to figure out if your web product can and will solve an existing problem or address a real customer need. Because it often happens that what we think people need and what they actually need are not the same thing. And MVP helps to close this gap.
In this post, you will learn about the essentials of MVP in web development:
- What it is and why you shouldn’t mix it up with a prototype and PoC
- How MVP will help you calibrate and hit your business goals
- How to build a quality MVP for a web system
Let’s begin with web development MVP meaning and see how it differs from other concepts of an early-stage product.
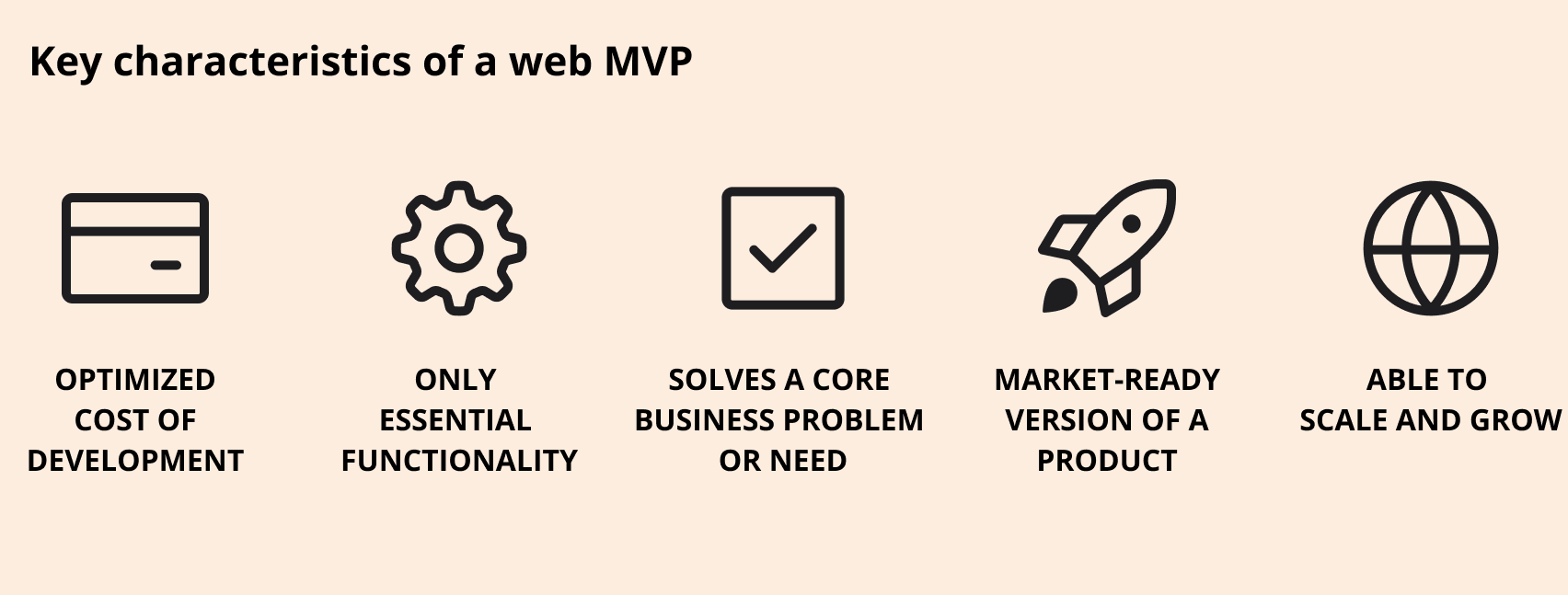
MVP is a market-ready version of your web product that has just the right functionality to address a specific user need (e.g. order services online, create and track invoices). It is called minimum because it has only core features. It is called viable because it is a functional and sustainable web system that you can launch and give your users to try.
It’s also important to know what IT IS NOT to clearly understand MVP meaning in web development.

MVP is not a PoC
Unlike MVP, proof of concept is not a viable product. PoC refers to validation and testing practices that help you prove that your product idea is practical and economically viable. It also helps you figure out if what you want to build can be built.
Example: Visualized redesign proposal for a legacy web application.
MVP is not a prototype
Prototype is a working draft of a product your team will use to test a design concept or a certain tech approach. It’s like a younger, unpolished version that wants to be an MVP when it grows up.
Example: A clickable prototype of a telemedicine web application.
Next, we will talk in detail about how to benefit from MVP in web industry.
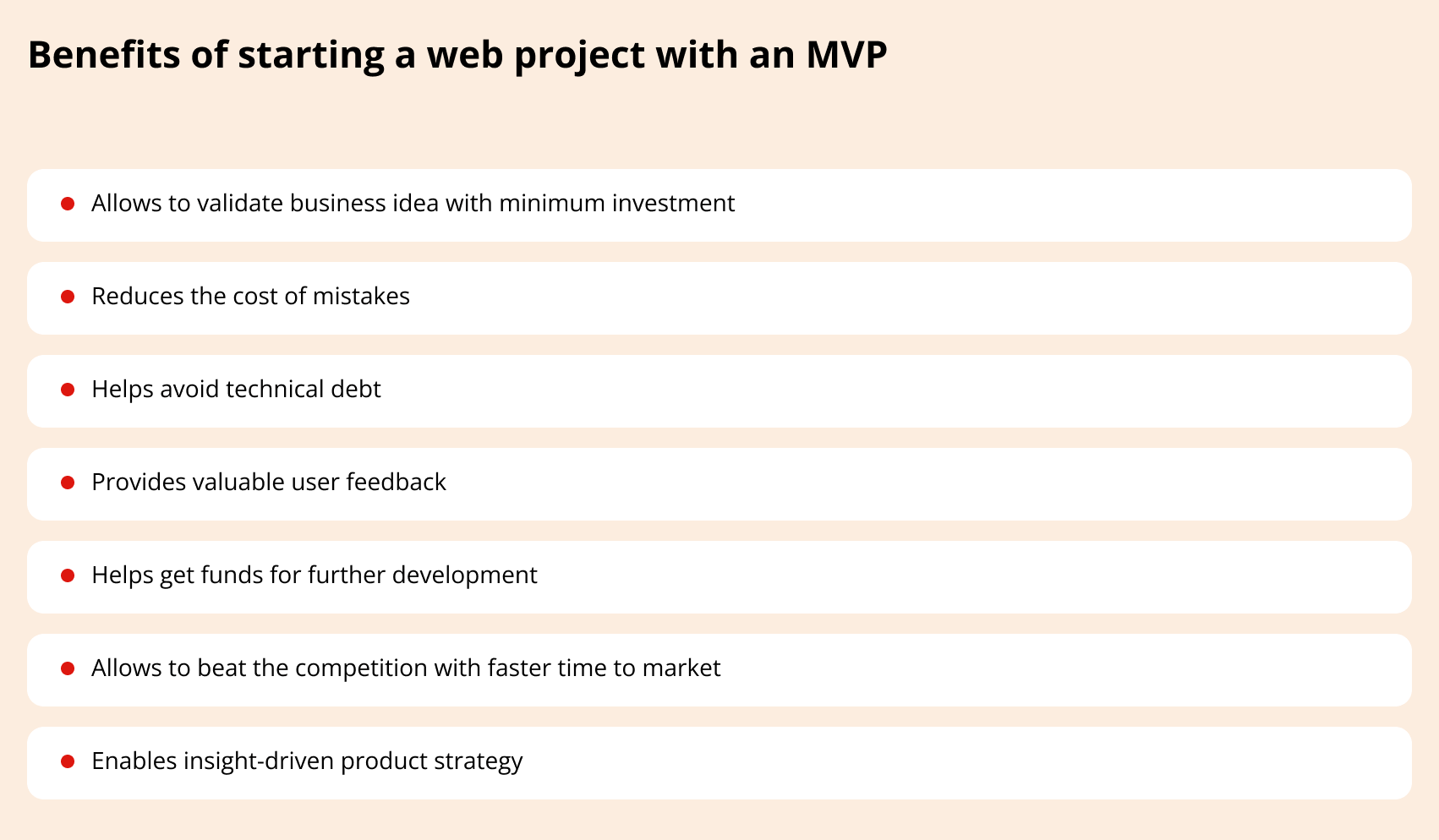
The key goal of starting your web project with MVP is to confirm that market needs your product and test it in a real-world environment as soon as possible and at the lowest cost.

Validate your idea with minimum investment
Unless you have a zillion dollars to spare, start with an MVP and invest only a fraction of your budget to build the first viable version of your web product. Then spend the rest of the money to scale it and tune it to user needs based on the feedback you get from early adopters.
Make your mistakes less painful and costly
If you make a wrong assumption at the MVP stage, it will cost you less to roll back and make necessary adjustments than if you would have to rebuild a fully-fledged web system. It will also allow you to avoid technical debt because you will be able to test your tech and design choices early on.
Learn your user and market, gather priceless feedback
The very reason why companies like Uber, Airbnb and Spotify started with an MVP is to see how their products resonate with customers and tap into their valuable feedback. Do that to better understand what to add and what to cut off.
Understand how to (re)build your product strategy
Early rollout will help you gain perspective. Tapping into performance data, user feedback and any other response from the market will help you refine your product strategy. How will you scale? Do you need to expand to new platforms? Refocus on a category of users you didn’t expect you would engage? MVP will let you answer all these and many other questions.
Outrun your competition
It may take up to 6 months to build a feature-rich web application and even more so to build a cloud-based web platform from scratch. If you start with an MVP and critical functionality only, you can roll out way faster securing your place in the market.
Catch the eye of your audience before everyone else does
Build a quality MVP in web development with a skilled agile team on demand
Show MVP servicesGet more money
MVP is not a draft, not a sloppy buggy version of a product. It’s a quality web system that has limited functionality. You can confidently put it into your users’ hands and showcase it to potential investors and partners to get funding. In fact, many MVP projects are investor-focused.
The list goes on, and on, and on. Again, there’s a very good reason why basically every breakthrough product once was an MVP. And in the next part of the post, we talk about HOW to build an MVP in web development with your resources and budget in mind.

Step 0. Gather a team and get it on board
Before you start with your project, you need to get the right people on board. If you haven’t worked with web before, it may be a bit confusing to figure out who you need to have on your team and how to organize it. Grab the link to your go-to guide on web development team structure.
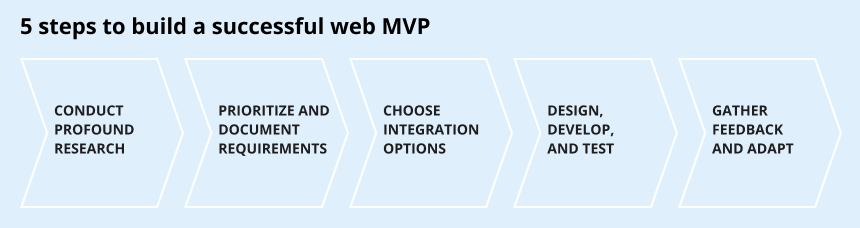
Step 1. Do your homework
Research is the first and essential stage of MVP creation in web development. At this step, you need to collect as much information as possible about the market, target audience, competitors, and technology.
- Conduct audience research to identify user needs, pains, and expectations.
- Analyze your market and competition to see what solutions already exist, how they work, and if there are gaps and opportunities to explore.
- Study technologies and industry practices in the niche to spot must-have features for your MVP and tools you could leverage.
- Define criteria and tools to analyze your MVP’s performance and success.
If you work on a brand new product from scratch or plan to launch an innovative solution the market has never seen, we suggest starting with a Discovery project that includes every research stage we’ve mentioned already plus ideation, project roadmapping, and a detailed estimate. If you already have some product requirements and need to put everything together for a clear prioritized scope and smooth take off, consider a short scoping workshop.
Step 2. Prioritize features
Use one or more techniques to manage product requirements:
- Define essential functionality and features that your MVP absolutely must have.
- Identify your unique value prop and figure out how it will fit into the scope. Is it a much-needed feature? Workflow? Tool?
- Assign priorities to understand how and when to develop certain features.
- Document and communicate requirements to other stakeholders and the team.
Step 3. Choose platforms and tools to speed up
Speed is an important factor in MVP development. And one of the best ways to optimize the speed of development is to leverage the abundance of solutions that can do the things you want your web app to do: process images, analyze data, build graphs, etc.
Select and choose third-party services and tools that you can integrate into your web system instead of building features from scratch. Technology analysis will do the trick.
Example: A UK-based agriculture analytics company asked Digiteum to develop a web MVP for document management that could handle multiple formats. To optimize the cost and speed of development, we integrated a custom web solution with an open-source ML-based OCR system for text processing. It helped us reach the highest quality of text recognition, all the while keeping the cost of MVP under control.
Step 4. Design, develop and test your web system
Always focus on quality and treat an MVP as a high-grade product. Because if you don’t, chances are you may receive irrelevant feedback. No matter how great your product idea is, if the implementation is poor, it will unlikely take off.
And one more thing. MVP is not a disposable product. Design and build an MVP knowing that you want to further scale it, add new features and build upon it.
Step 5. Gather feedback and use it to build your product strategy
As we said at the start, one of the main reasons why you create an MVP in web development is to test it in the market and gather feedback. Use the metrics and tools you chose at the beginning to analyze how the market responds to your product, measure performance, and gather user feedback. Then use this data to improve and evolve.
Building a Minimum Viable Product in web development requires diverse skills (BA, design, project management, frontend and backend development, testing), business and tech expertise. If you don’t have a team yet or struggle with finding the right specialists to add to your in-house team, consider hiring an experienced provider of custom MVP software development services. This approach will help you:
- Quickly staff your team with top-tier engineers at a reasonable cost
- Kick off with your project in a matter of weeks
- Add valuable CTO-level tech expertise
- Cover project management and business analysis tasks
- Create a product-driven Agile environment
- Deliver a quality MVP and meet your launch goals
In over 14 years in the market, we have created MVPs for successful startups and enterprise clients in Europe and the US, including:
- Fiverun application for a retail startup that made a successful exit and joined a huge eCommerce platform KIBO.
- Acouva mobile application for wireless earbuds. The app allowed the producer to add powerful functionality to the product (multilingual AI speech translation, equalizer, in-app chat) which was showcased and recognized at CES2020.
- On-demand application for yoga instructors and students based on Node.js development services, Salesforce and Twilio communication tools.

Start your web MVP project now
Kick off with a quality MVP and carve your niche before everyone else does
Get a free quoteQuick takeaways
We have talked about the main ideas behind MVP and laid out an actionable plan on how to create an MVP in web development. Here’re a few takeaways for a quick scan:
- Use MVP in web development to test your idea and put the first quality version of your product to the market as fast as possible, while keeping the cost of development low.
- Start your MVP with a profound market analysis and clever feature prioritization.
- Design and develop an MVP with a strong focus on quality and scalability in mind.
- Get help from a time-proven tech provider to onboard a skilled MVP team and kick off your project faster.