The Ultimate Guide to Healthcare Web Development
In healthcare, everyone is tired of managing patient info with paper records and phone calls. These old-school methods waste time, lead to mistakes and cause headaches for everyone. That’s why healthcare providers (HCPs) are turning to digital solutions and healthcare web development.
This shift has already driven the global healthcare IT market to reach $363.2 billion in 2024.
Want to develop a medical web app and join the revolution? First, you need to understand the healthcare web development process.
Good news: You’re in the right place. With over a decade in medical software development, Digiteum can guide you through the healthcare web application development process. Explore our tips and tricks below to get started.
A well-designed web application benefits everyone in healthcare. Here’s what each group gains:
- Healthcare providers (HCP): efficient patient management, smoother communication, and better data access
- Clinicians: easier patient data tracking, improved diagnostics, and quicker access to medical records
- Medical administrative assistants: automated routine tasks, less paperwork, and improved scheduling
- Patients: better access to medical records, easy appointment scheduling, and improved communication with HCPs
While many ready-made solutions are available (e.g., over 800 appointment scheduling tools on Capterra), these can sometimes fall short. Off-the-shelf options may struggle with:
- Too many applications. Managing multiple apps is a hassle.
- Integration needs. Connecting with unique or legacy systems can be challenging.
- Customized treatment plans. Personalized care often requires tailored solutions.
- Advanced data analytics. Custom reporting features are frequently needed.
For these reasons, custom healthcare web development is often the best choice for addressing specific needs.
Feeling overwhelmed by the size of your healthcare web development project? Don’t worry! Digiteum is here to help. We’ll break down the process into easy steps and show you how to speed up your progress. Let’s get started!

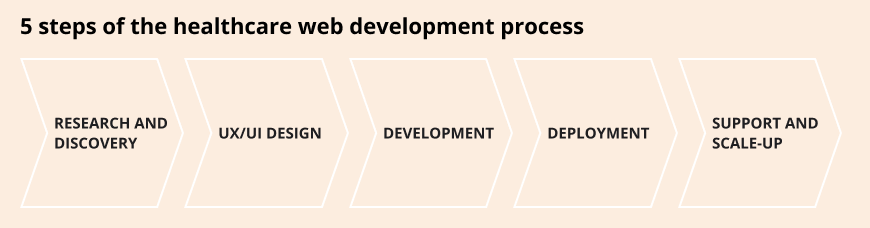
Step 1. Research and discovery
Here’s how to nail the research and discovery stage, based on our experience at Digiteum:
- Know your users. Know your users. Different people will use your app, each with their own challenges. Take people with diabetes or hypertension. They need to track their meals carefully because even small changes in diet can affect their blood sugar or blood pressure. Yet, using a touchscreen can be a struggle — diabetes often causes numbness and scarring on their fingertips, making it hard to type.
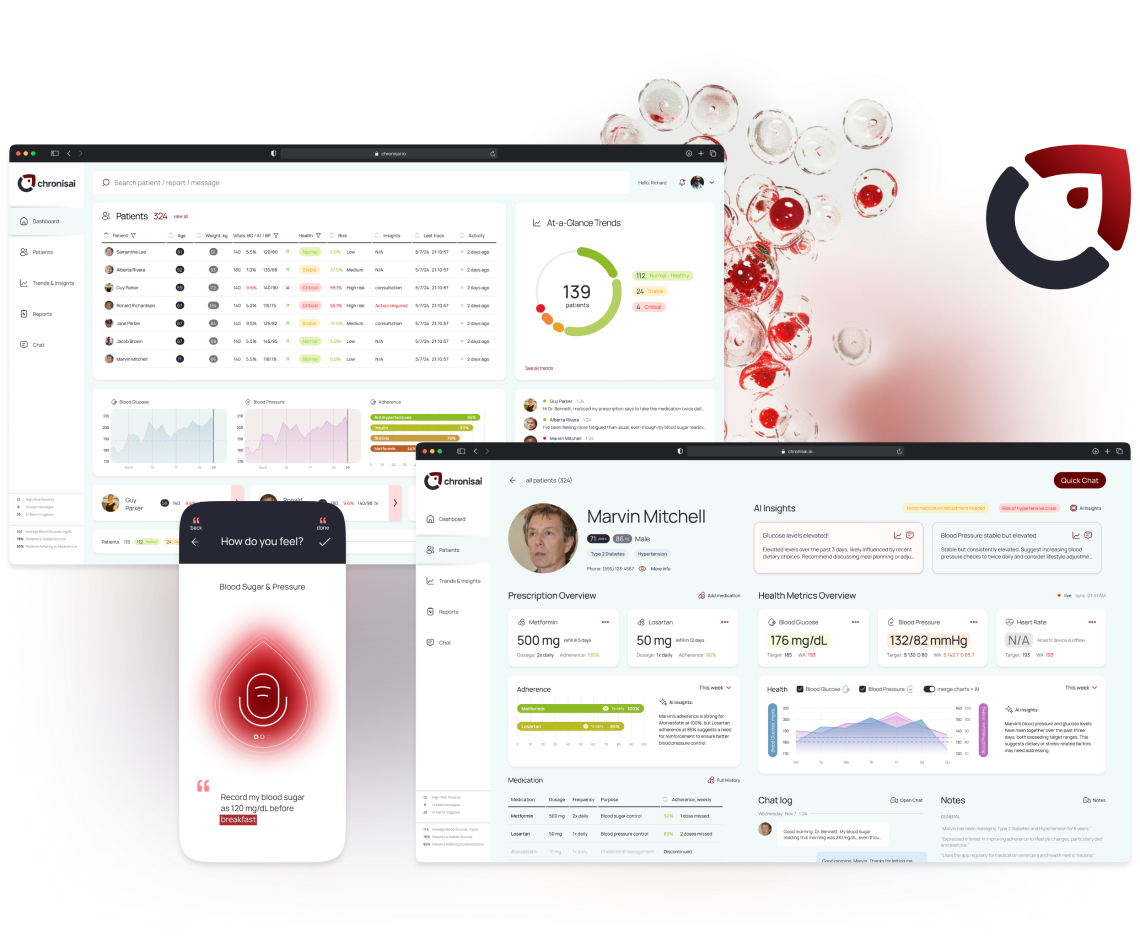
That’s exactly what we focused on when a US healthcare startup brought in Digiteum to build their AI-powered chronic care solution.
Our idea? Voice input. Instead of tapping and swiping, users say what they’ve eaten. Speech-to-text and Gen AI do the rest, turning words into data. This is one of the most practical generative AI use cases in healthcare: it makes meal tracking easy and sends instant alerts to doctors if health numbers go too high.

This is why knowing your users matters. When you truly understand their struggles, you can build features that actually make a difference — and set your app apart from the rest.
- Analyze competitors. Check out existing solutions. What do they offer? Where do they fall short? For instance, many Parkinson’s management apps offer video exercises. But what if your web app provided live, real-time training sessions? This could fill a significant gap and set your product apart.
- List your requirements. With your data in hand, outline features that will make your healthcare web app unique.
- Choose technology and infrastructure. Next up is picking the right tech stack, integrations, and cloud platforms. Good engineers know how to choose and arrange these tools to perform better and save you money on maintenance.
- Prioritize features. Focus on essential features first. Don’t try to build everything at once. Plan for the core functionalities and consider adding additional features later. At Digiteum, we always remind our clients to use resources wisely when they develop a healthcare web app. Start with the main features and save the nice-to-haves for later.
Sounds too good to be true? It’s exactly what we did for Diaceutics, a precision medicine company. We cut their data infrastructure costs by three times by switching to more efficient tools, all without sacrificing quality.
Yes, it’s a lot of work, and it often takes a team to handle all this. If you don’t have the right experts in-house, consider hiring a tech partner. They can help with the discovery phase and give you a detailed cost estimate and development plan for your healthcare web application development project.
Let’s collaborate!
At Digiteum, we love helping clients turn their ideas into successful products. Want to see for yourself? Check us out!
Contact DigiteumStep 2. Design
At the design stage, your application starts to take shape. This phase in healthcare web app development involves several steps.

For an in-depth look at the UX design process, check out our detailed blog post.
Now, let’s talk about some key challenges in healthcare web design and development that you need to address at this stage:
- Keep it simple. Design should be straightforward. Make sure it’s easy for everyone to use – whether they’re busy clinicians juggling patient data or patients simply trying to book an appointment. Stick to a clean, intuitive interface and avoid unnecessary complexity.
- Prioritize privacy. Your healthcare web app and its design must adhere to regulations like HIPAA, GDPR, or PIPEDA. For example, HIPAA requires tight control over who can access sensitive health information. Your design should include detailed user roles and permissions, like a restricted admin panel with controlled access.
- Focus on accessibility. Your design should be inclusive. Ensure it works well on different devices and screen sizes and accommodates users with disabilities. That’s why features like enlarged text, high contrast modes, and compatibility with assistive technologies are crucial.
- Optimize data visualization. Healthcare apps deal with a lot of data. Design clear and effective data visualization tools to help users easily understand complex information. Good data visualization allows users to quickly grasp key details and make informed decisions.
By the end of this stage, you’ll have a full design kit. This kit will detail every screen, interaction, and how your web app works on different devices.
Great design doesn’t just make your application look good – it also improves user experience and keeps people engaged.
Take the lymphoma app, for example. It’s a perfect illustration of how design can make a difference. This app helps cancer patients manage their symptoms, handle prescriptions, and chat with doctors, all in one place. It’s simple and easy to use, even for those who aren’t tech-savvy.
That’s one reason why the app has won awards and is featured as one of the “Best New Medical Apps.” It shows that a well-designed user experience isn’t just about looks; it’s about making a real impact.

Step 3. Development
Let’s talk about the development stage. There’s a lot to consider to build a healthcare web app, whether you have an in-house team or are working with a tech partner.
You might be using different approaches – though at Digiteum, we’re big fans of Agile. But no matter the approach, there are key things to keep in mind to make your web development for healthcare smooth and effective.
- Focus on what’s essential first. We recommend building and launching a Minimum Viable Product (MVP) with just the core features. This allows you to test and gather feedback before adding extra features. Features that aren’t critical can be added later based on real user input and performance metrics.
- Bring in Quality Assurance (QA) from the get-go. Testing early helps catch and fix issues before they become major problems. In healthcare, it’s especially important because your product must comply with strict regulations. We’ve seen what can go wrong when a system has bugs – like with the HealthCare.gov launch, where users accidentally saw other people’s personal health information.
- Plan for scalability. Your healthcare web app should handle large volumes of data and many users. It must perform well even during peak times. For instance, if your app tracks heart disease symptoms, not updating heart rate in real-time could mean missing a critical change in a patient’s condition and a timely medical intervention.
Never miss crucial patient updates
With our expertise in big data projects, your healthcare web app will handle increased traffic and data seamlessly. You won’t experience any slowdowns.
View big data servicesStep 4. Deployment
When it’s time to deploy, you want everything to go off without a hitch. Here’s how to make sure it does:
- Use CI/CD. Automate updates with continuous integration and deployment. This helps you roll out new features and changes without downtime.
- Follow security regulations. Healthcare regulations are detailed and complex. So, make sure to comply fully to avoid fines.
- Check that everything works seamlessly together. Seamless integration with existing systems, like Electronic Health Records (EHRs), is also important as you don’t want to disrupt current workflows.
Step 5. Support and scale-up
Launching your healthcare web app is just the start. Keeping up with support and optimization is crucial, especially in healthcare. You’ll need to ensure your solution stays compliant with regulations like HIPAA. This means regular updates and checks to keep up with changing rules.
- Use feedback and analytics to guide your improvements. As your user base grows, you’ll manage more data and need to keep it secure. Make sure you add new features and strengthen security as needed.
- Ongoing support is important too. Provide continuous help and training for healthcare professionals and patients. As you roll out new features, users will need assistance to adapt.
- Monitor your web app’s performance closely. Ensure it remains fast and reliable as the number of users and amount of data increase. Be ready to integrate with new technologies and systems as they come up in healthcare.
By addressing these needs, you’ll keep your healthcare app running smoothly and delivering value as it grows.
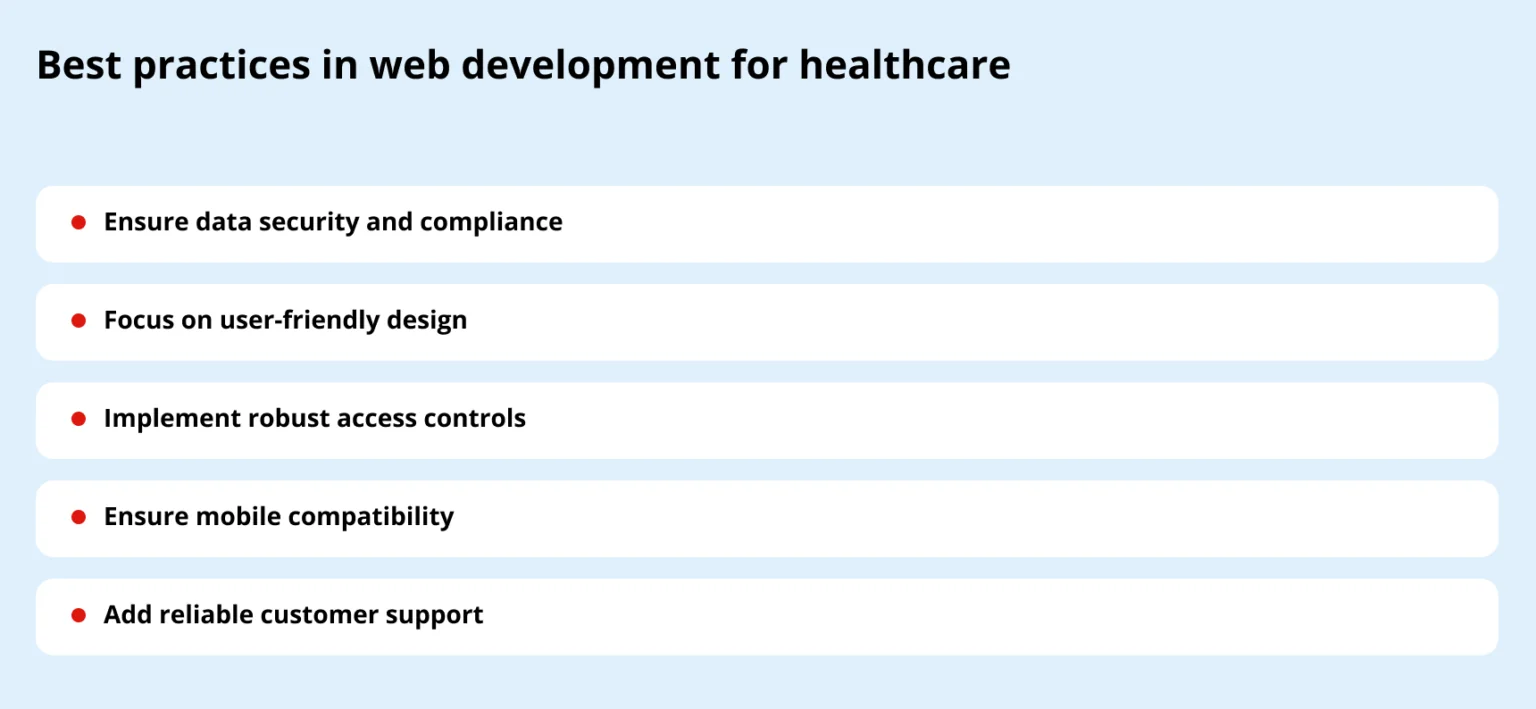
Let’s wrap up with some universal best practices. These tips will help you with healthcare app development, no matter what specific features it has.

Ensure data security and compliance
Healthcare web apps need to protect sensitive patient information. Follow regulations like HIPAA in the US or GDPR in Europe. Use strong encryption and secure authentication. Regular security checks help keep data safe.
Focus on user-friendly design
A simple and intuitive design makes the healthcare web app easy to use. Keep the interface clear and straightforward. Make sure the layout works well on all devices. This way, users won’t get frustrated and can easily find what they need.
Implement robust access controls
Manage who can see and edit information with access controls. Use role-based access so only authorized users, like doctors or admin staff, can handle sensitive data. This keeps information safe and relevant to each user.
Ensure mobile compatibility
Many people use healthcare apps on their phones or tablets. The application should work smoothly on all devices. A responsive design means users have a good experience whether they’re scheduling an appointment or checking their health records.
Add reliable customer support
Good customer support is vital. Offer options like chat support, AI bots, and a helpful FAQ section. Make it easy for users to find contact information. This way, users can get help quickly and feel more confident using the product.
Sure, your healthcare web app might use any tech stack based on its goals. Still, knowing the key technologies used by your competitors in the development of a healthcare web app can give you an edge.
At Digiteum, we’ve put together an extensive library of articles and resources, written in collaboration with top experts in healthcare web development. These articles cover a wide range of topics, from choosing the right technology to integrating advanced features. Feel free to explore.
Cloud computing in healthcare
HCPs often struggle with managing and storing large amounts of patient data securely. Cloud computing comes to the rescue. It offers scalable storage solutions and access to patient records in real-time from anywhere. This is especially helpful during emergencies when it guarantees timely and coordinated care.
Learn more about best practices in cloud computing for the healthcare industry.
Data management and analytics
Healthcare organizations face a challenge: they have tons of data, but it’s often unstructured and hard to use effectively. That’s where the data-driven healthcare approach comes in. These tools analyze large datasets, uncover patterns, and support data-driven decisions.
At Digiteum, we’ve been working with big data in healthcare for over 10 years. We’re especially proud of our work with Diaceutics. Their DXRX precision medicine platform connects with hundreds of labs, pulls out data, and presents it in a way that helps clients like pharma companies make important decisions. For example, it can reveal general reactions to a medication or identify potential focus groups.

Software as a Service (SaaS) in healthcare
Implementing and maintaining healthcare software can be expensive and complicated. SaaS solutions simplify things. They offer affordable, scalable, and easy-to-deploy applications, perfect for small healthcare practices. SaaS solutions cut down the need for heavy IT infrastructure and streamline operations without a big upfront investment.
Thinking about building your own healthcare SaaS solution? Check out our detailed how-to guide to SaaS app development. It’s packed with practical tips and insights to help you through the process.
Interoperability and integration technologies
Different healthcare systems often can’t talk to each other, leading to fragmented patient care. Interoperability and integration technologies solve this problem. Tools like Health Information Exchange (HIE) and FHIR (Fast Healthcare Interoperability Resources) enable HCPs to share sensitive information across systems. This improves coordination and continuity of care.
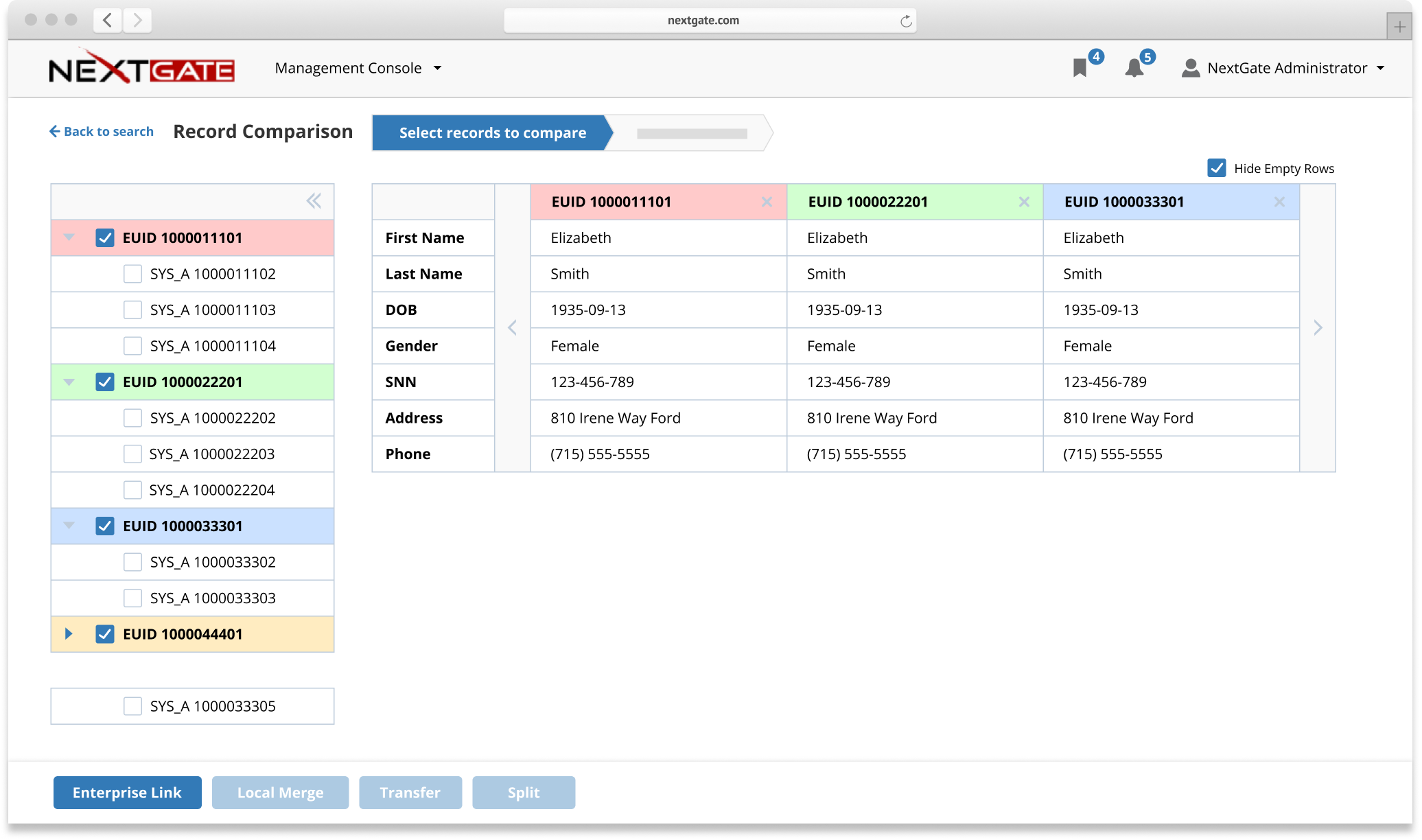
Interoperability was central to NextGate’s EHR management platform. The platform gathers data from multiple sources and integrates seamlessly with healthcare providers’ existing systems. This integration ensures that healthcare providers, no matter what software they use, receive a clear and complete view of patient information.
Digiteum focused on creating a flexible and user-friendly interface. Our goal was to make sure that HCPs can easily access and interpret all essential data.

Patient engagement technologies
If patients aren’t engaged in their treatment, they’re less likely to stick to their plans. This is a widespread issue. Many patients find it hard to follow treatment instructions or take their medications as prescribed.
But there’s good news: healthcare web development can make a difference.
Take a patient portal, for example. It lets patients check lab results, schedule appointments, and chat with their healthcare team – all in one place. This easy access keeps them involved in their care. And when patients are engaged, they’re more likely to follow their treatment plans and achieve better health outcomes.
Ready to improve patient engagement? Discover how Digiteum simplifies patient portal development.

Sign up and login
Healthcare apps handle sensitive info like medical records and appointment schedules. This makes a secure sign-up and login system a must.
In this case, “secure” means using encryption to protect data, multi-factor authentication (MFA) to verify users, and regular updates to fend off cyber threats.
Think it’s overkill? Just look at the recent attack on Change Healthcare. They didn’t enable MFA – a basic cybersecurity measure in web development in healthcare – and it cost them.
Appointment scheduling
A simple appointment scheduling system lets users quickly see available times and choose what works best for them. They can also easily reschedule or cancel online. This means less hassle and more control for your users.
Telemedicine integration
Telemedicine platform integration lets users have virtual consultations from the comfort of their homes, which they really appreciate. Whether through video calls, chat, or secure messaging, it’s all about making it easy for users to connect with their doctors.
Medical records access
With online access to medical records, both doctors and patients can quickly check past diagnoses, treatments, and test results. This helps patients keep track of their progress. And doctors use the info to see how treatments are working and make any necessary adjustments.
Prescription management
A prescription management system makes handling medications easy. Users can quickly request refills, keep track of their meds, and get reminders to take their pills on time. It’s a real game-changer for sticking to treatment plans.
For healthcare providers, it’s just as helpful. It cuts down on mistakes, makes sure patients follow their prescriptions, and simplifies monitoring – all while keeping data safe and sound. In short, it keeps medication management smooth and reliable for everyone involved.
Symptom checker
Health tracking tools let users monitor vital metrics like blood pressure, blood sugar, weight, and activity. They help users manage their health and provide accurate data to healthcare providers for better treatment.
AI and ML
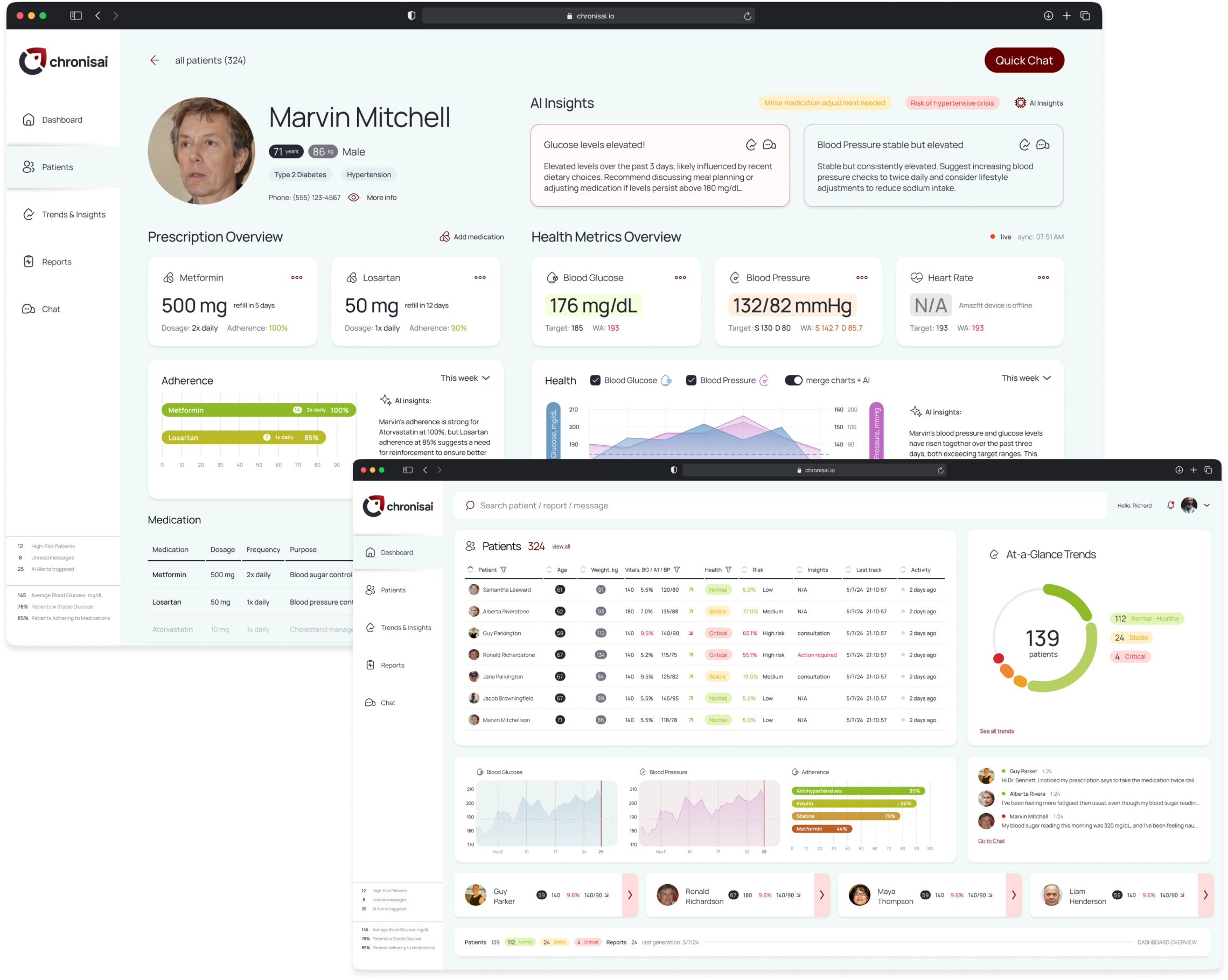
In healthcare, AI deserves the hype — it’s transforming care. The scope of what it can do is vast. In a real-life Chronisai chronic care management platform, AI makes a big impact. For patients, it lets them log meals just by speaking. The app understands, learns, and gets better at tracking over time. For doctors, AI looks at health data and sends alerts to spot urgent issues, so doctors can act fast and adjust treatments when needed.

Educational resources
It’s not just about a library of health articles and videos. A healthcare web app can do much more. It can offer everything from detailed health info to personalized tips.
Take the app we developed for lymphoma patients in collaboration with the Lymphoma Research Foundation, for example. Digiteum designed it to identify each user’s specific lymphoma subtype and provide tailored advice, rather than general information. This makes it easier for users to stay on track with their care plans and be more proactive about their health.
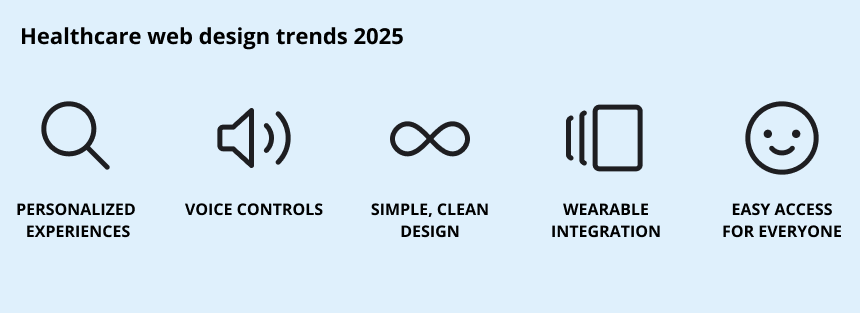
Web development in healthcare is all about making life easier for patients and doctors. Here’s how web app design is doing that in 2025.

Personalized experiences
Apps are getting smarter. They learn what users need and send personalized health tips, reminders, and insights. This keeps patients engaged and on track. And in 2025, personalization isn’t just a bonus — it’s a key factor in choosing the apps and brands people trust.
Voice control
Typing is out, talking is in. Voice commands in healthcare web development make it easier for patients — especially those with mobility issues — to book appointments, log symptoms, and get info hands-free.
Simple, clean design
Less clutter, more clarity. Modern healthcare apps focus on big buttons, clear fonts, and easy navigation. This keeps things stress-free, especially for older users.
Wearable integration
Apps now sync with smartwatches and fitness trackers, giving real-time health updates. Doctors can monitor vitals remotely, helping catch issues early.
Easy access for everyone
Voice-to-text, larger fonts, and high-contrast modes make apps more user-friendly for people with disabilities, seniors, and those with vision impairments.
Since 2010, Digiteum has been helping businesses with healthcare website development or building web apps and portals to improve patient care. Here is our track record:
- Award-winning work. Our projects have received recognition from Apple, Nesta Innovation Agency for Social Good (UK), Fierce Pharma, Health Tech Newspaper, and IKEA Bootcamp Programme for their quality.
- Trusted partnerships. We’ve been working with industry leaders like Diaceutics, Lymphoma Research Foundation, NextGate, and Takeda.
- Diverse clients. We create products for a wide range of healthcare needs, from pharma to clinics.
- Global impact. Our solutions reach millions of users around the world.
- Expertise in action. With a focus on big data and UX/UI design, we deliver exceptional results.
The apps we deliver earn recognition for a reason
Our team builds healthcare products that are reliable, secure, and easy to use. We’re here to make sure your app is just as great.
Contact DigiteumFinal thought
The healthcare industry is quickly adopting digital health tools, so now is the ideal time to enter this growing market.
But, developing a healthcare web application isn’t simple, with all the steps and details involved. We’ve covered them all in our healthcare web development guide.
With all these complexities, it’s important to partner with a team with expertise in web development in healthcare.
At Digiteum, we’re that team. We create compliant, scalable, and user-friendly healthcare web apps in line with the latest market trends and regulations.
Got an idea for the next big thing in healthcare web development? Let’s discuss how we can make it a success together.
This post was originally published on August 06, 2024, and updated on March 26, 2025.
FAQ
- Implement tools to keep patient data secure in transit and at rest
- Use role-based access controls for patients, doctors, nurses, etc.
- Conduct regular security audits
- Keep your healthcare web app updated
- Look for a partner with proven experience in healthcare
- Ensure they understand and comply with relevant regulations
- Review their past projects and client feedback
- Confirm they provide a transparent and detailed development process