How Much Does It Cost to Develop a Web Portal?
Does it really make sense to develop a custom web portal in 2025? Would the benefits justify the investment? Understanding web portal development costs and timelines is the first step to answering this question.
The goal of with 7-minute read is to help you do that. We break down the web portal development process and costs and show you how the bottom line is formed. This includes:
- Sample estimate with workload breakdown, feature list, and cost calculation based on 2025 rates
- Team and process outline
- Factors that impact development costs
- Tips to optimize development costs and meet tight deadlines
We’ll use an actual example from our web development experience to keep things as realistic as possible. But keep in mind that this is only an example.
To get an accurate estimate for your project, contact your tech provider and give a detailed description of the system you want to build and how it should fit your business process.
Before we begin, let’s quickly run through the concept of a web portal and show how it differs from a website. Feel free to skip straight to the estimate if you are all set.
Get accurate estimate for your web project
Start with a detailed estimate of your project to get a clear idea of resources and time you will need to develop a quality web portal.
Estimate my projectWeb portal development is a process of designing and developing an interactive web system for a specific audience – vendors, clients or customers, employees, or business partners. The key goal is to provide authorized users with easy access to information, products, and services and enable self-service functions.
Example: An insurance company provides its customers with a web portal where they can track their balance, prolong or change insurance plans, request services, make appointments, and so on.
Features, scale, and design of portals vary depending on their types and purposes, which also directly impact the cost of web portal development. But more about it in just a few minutes.

So why the fancy name? How a web portal is any different from a regular web site? Web portals are focused on a specific target group and provide personalized experience to authorized users. Unlike a website which is usually built for a wide audience.
For instance, a banking web portal offers different features and services to the bank’s customers available only upon sign-in. On the contrary, a website of a restaurant provides general information to all visitors (menu, contact info, news, online booking, etc.). As you can guess, portals are more complex and functional compared to websites. As a result, the cost of a web portal is usually higher than the cost of a simple website.
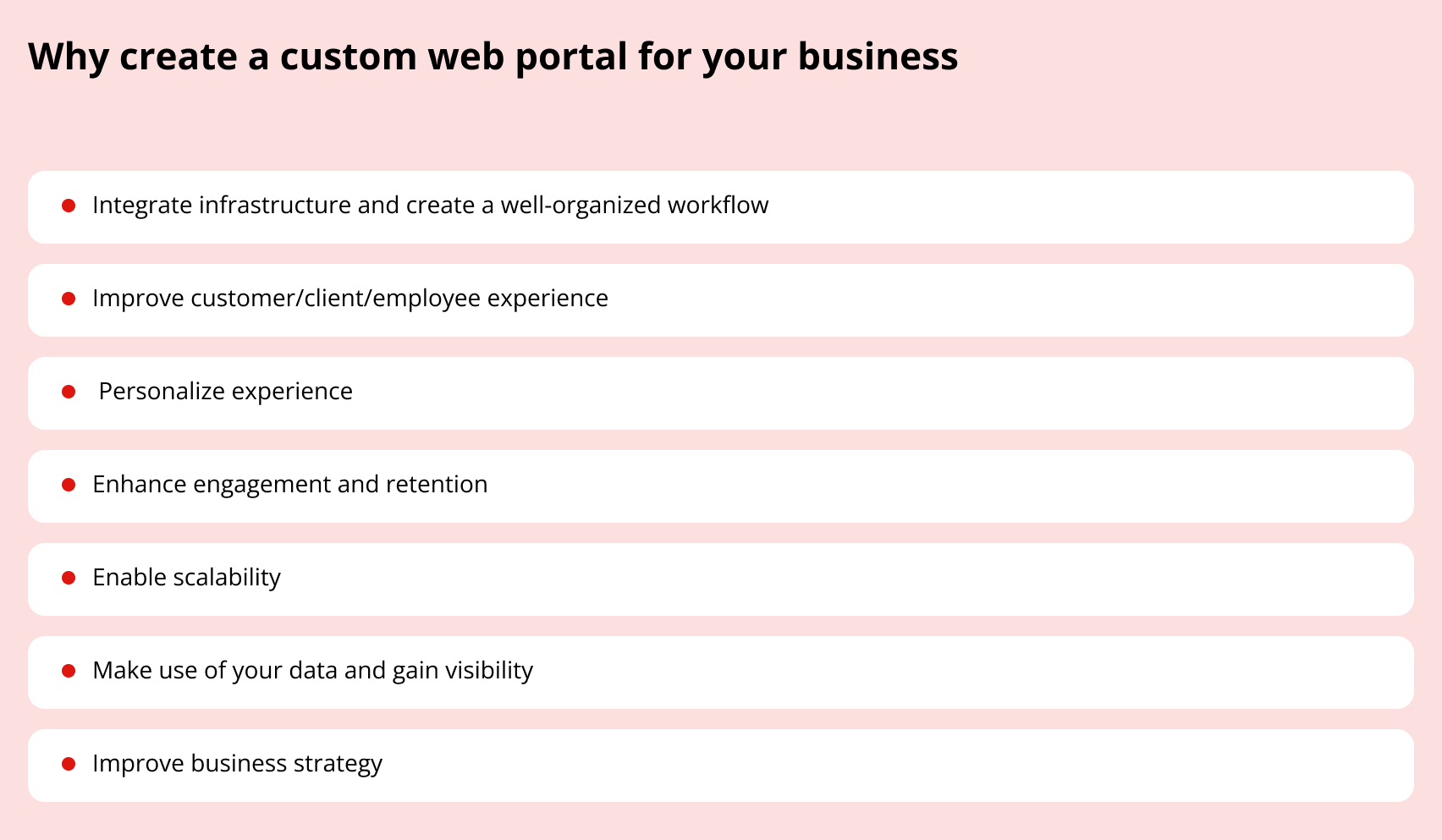
Web portals give your customers, employees, or business partners freedom to access your services or products anytime, anywhere. They are convenient, effective, and infinitely scalable. But the benefits of integrating them in your operations go beyond that.
- Create a unified experience. Gather scattered services, information, and workflows in one place and provide your audience with easy and secure 24/7 access. You can integrate your web portal with other business systems in your organization (CRM, ERP, asset management, etc.) significantly reducing the cost of web portal creation and providing your audience with a better experience.
- Improve engagement. Make it ridiculously easy for your customers, partners, or employees to discover your services and products and solve their needs online. Be it booking appointments, making orders, or filling applications online, web portals help improve engagement and boost loyalty.
- Provide self-service functions. 67% of customers prefer self-service features, fueling the growing web portal market trends. Give your audience the flexibility they need to get things done on their own. When they want it, where they want it.
- Automate processes. Reduce waste and inefficiencies by connecting different data sources and services in one place.
- Cut costs. Slash customer acquisition and operating costs by creating convenient web tools that are easy to discover and use. Yes, it comes at the price of web portal development and maintenance. But the long-term savings hugely overweigh this cost.
- Scale your operations. Effortlessly scale your operations to new target groups, services, geo, and niches by expanding your web presence.

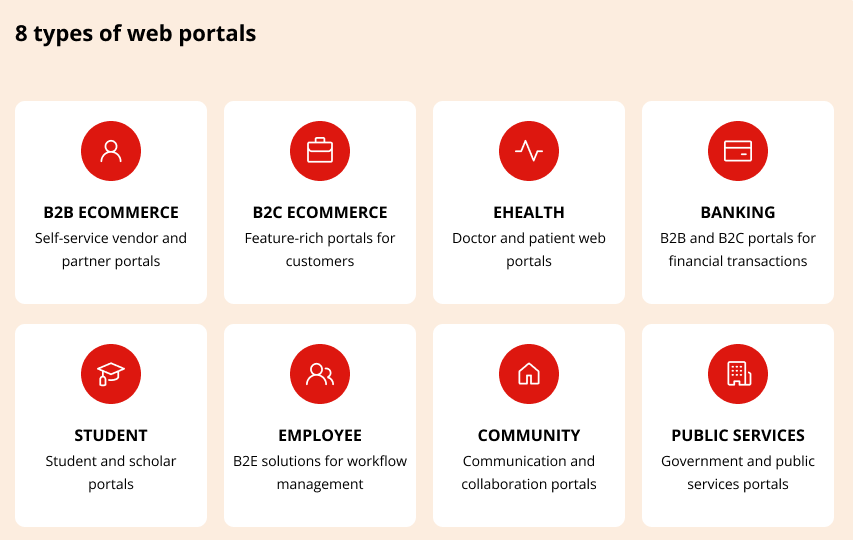
You already know that there are many different types of web portals depending on their purpose, scale, and audiences they serve. Depending on the category and industry, they solve various business and customer needs. You probably already use some of them regularly.
Here are the major categories with examples:
eCommerce portal
This is a broad category. eCommerce portals include a range of web systems for B2B and B2B workflows, targeting vendors, client, and customers. They usually include a set of eCommerce features such as product and service pages, ordering, tracking, shipping, payment, order analytics, etc. and work as an integral part of the eCommerce process.
Example: B2B vendor portal for Deichmann.
eHealth portal
eHealth portals help both patients and doctors deal with a range of mundane tasks such as updating patient data, making appointments and renewing prescriptions. Functionality varies depending on who they designed for – patients, hospital staff, or doctors. If you plan to build a user-centered application for patients, consider these must-have patient portal features for your project.
Example: Medicover patient portal.
Employee portal
The cost to build a web portal for employees is insignificant compared to the cost of onboarding, integrating, training and retaining staff in modern global organizations. This is why so many companies provide their employees with convenient web systems that help them navigate their careers, get the necessary information on the spot and solve various work-related tasks faster.
Example: Employee portal for McDonalds’ staff and management.
Banking portal
Banks provide individual and business clients with web portals for easy and secure access to financial data and services. These systems allow users to manage all types of transitions from getting a loan to making transfers in just a few clicks.
Example: Web portal for Citi clients.
Student portal
Student web portal is an online space where students can access educational materials and tools, track progress, collaborate and complete routine education-related tasks – fill in an application, sign up for a course, update a curriculum, etc.
Example: Student portal for Harvard Business School.
Community portal
Community portals unite people with common interests and provide them with online tools to communicate, set up and hold events, collaborate and share information.
Example: Creatives for Climate community portal.

As you can see, web portals may have completely different goals and functionality. To give you an idea of how to calculate the cost of web portal design and development, we will walk you through a real estimate for a web portal project.
To better understand the pricing of developing a web portal, let’s break down the process and list the required skills and effort.
Web portal development process
Like any other software development process, web portal development consists of several major stages, including research, UX/UI design, engineering, testing and debugging. Different specialists – developers, designers, QA – are involved at different stages and therefore have different workloads.
To develop a relatively simple web portal, you will need a cross-functional team:
- BA and project manager
- UX/UI designer
- Frontend and backend engineers (or full-stack)
- QA engineer
Workload breakdown for a sample portal
We use an example of a simple B2B portal to show how the cost is formed based on the workload and team composition. The system has a minimal set of features without complex integrations and design.
- Login and sign-up
- User account and dashboard
- List of services and selection
- Online order
- View order status
- Order history
- Online payment
- Integration with order management system
- CMS and admin dashboard for content and order management
- Integrations with third-party services (support chat, payment gateway, etc.)
In the table below is a workload breakdown and preliminary time estimate for this custom vendor portal development.
| Phase | Time (hours) |
|---|---|
| Design | – |
| UX prototype | 46 |
| UI kit | 46 |
| Design system | 16 |
| General | – |
| Architecture | 24 |
| Data model | 24 |
| Development | – |
| Login/sign-up | 56 |
| User account | 56 |
| User dashboard | 96 |
| List of services and selection | 64 |
| Order service | 80 |
| Order status | 56 |
| Integration with payment | 72 |
| Integration with chat | 48 |
| CMS and info pages | 80 |
| Integration with OMS | 64 |
| QA and debugging | 224 |
| Project management | 224 |
| Total | 1276 |
Web portal development cost
So how much does it cost to make a web portal with this set of features? Based on this workload breakdown and average hourly rates for mid-level tech specialists in the US (source: Indeed, 2025), the starting cost of this project is $103k. Feel free to adjust the estimate based on rates in other locations, seniority, or specific technology requirements.
IMPORTANT: We calculated the cost for a sample portal with a minimal set of features and simplified workload breakdown. The estimate does not include additional expenses such as infrastructure, services, subscriptions, and vendor fees.
We used the average salary rates in the US for a mid-level role. Real wages vary greatly depending on the qualifications, skills, and location of specialists. For instance, hiring a senior .NET engineer in the US may cost twice as much as hiring a specialist with the same skills in Eastern Europe.
To get a precise estimate for your web project with detailed workload breakdown, project roadmap, and team composition, contact our estimation team.
Free playbook for software project estimate
Start your next project with a realistic, accurate estimate that gives you control over scope, deliveries, and costs.
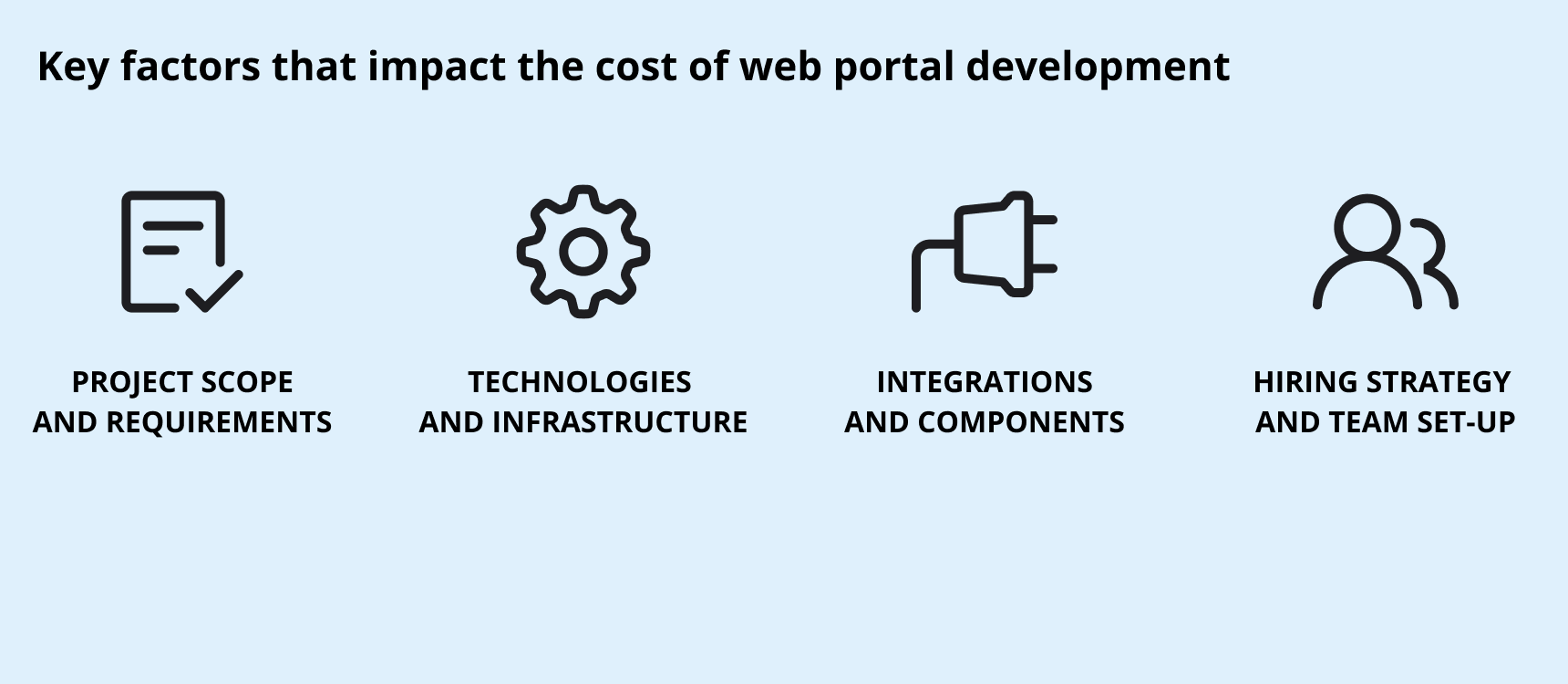
Get free playbookMany factors impact the estimate for a web project. The pricing structure, type of contract, tech stack, team composition and even location determine the final cost of the project. Let’s see how it works in detail.
Project scope
Project scope is the primary factor that determines how much time and effort it will take to develop a portal. The more features you add, the more it takes to build the system. Complexity, design, and dependencies between components also impact the estimate.
That’s why it’s essential to analyze and carefully prioritize requirements (must-have features, performance, scalability, etc.) when planning your project. It helps balance the cost and make sure you won’t go over your budget.
Tech stack
Technology stack determines the skills and resources you need to build your portal. Some skills and competencies are more expensive and harder to find than others. Compare, for example, hiring a PHP engineer with $85k yearly salary with a Python engineer whose salary starts at $124k per year (source: Indeed, 2025). This difference affects the cost to develop a web portal.
Integrations
Web portals rarely exist in isolation, especially if we talk about B2B web portals. You may want to connect your portal with other systems in your company or add functionality by integrating third-party services. What is interesting though is that integrations may both increase and reduce the average cost of custom web portal. You will find out how in a minute.
Hiring strategy
Team composition, seniority and location have a massive influence on the cost of your project due to the difference in rates and hiring costs.
Will you put together an in-house web dev team from scratch? Scale your existing tech team to develop a portal? Or use the pros of the dedicated team model to outsource your project to a nearshore or offshore provider? Choosing a suitable hiring strategy will help you develop a web portal at an affordable cost.

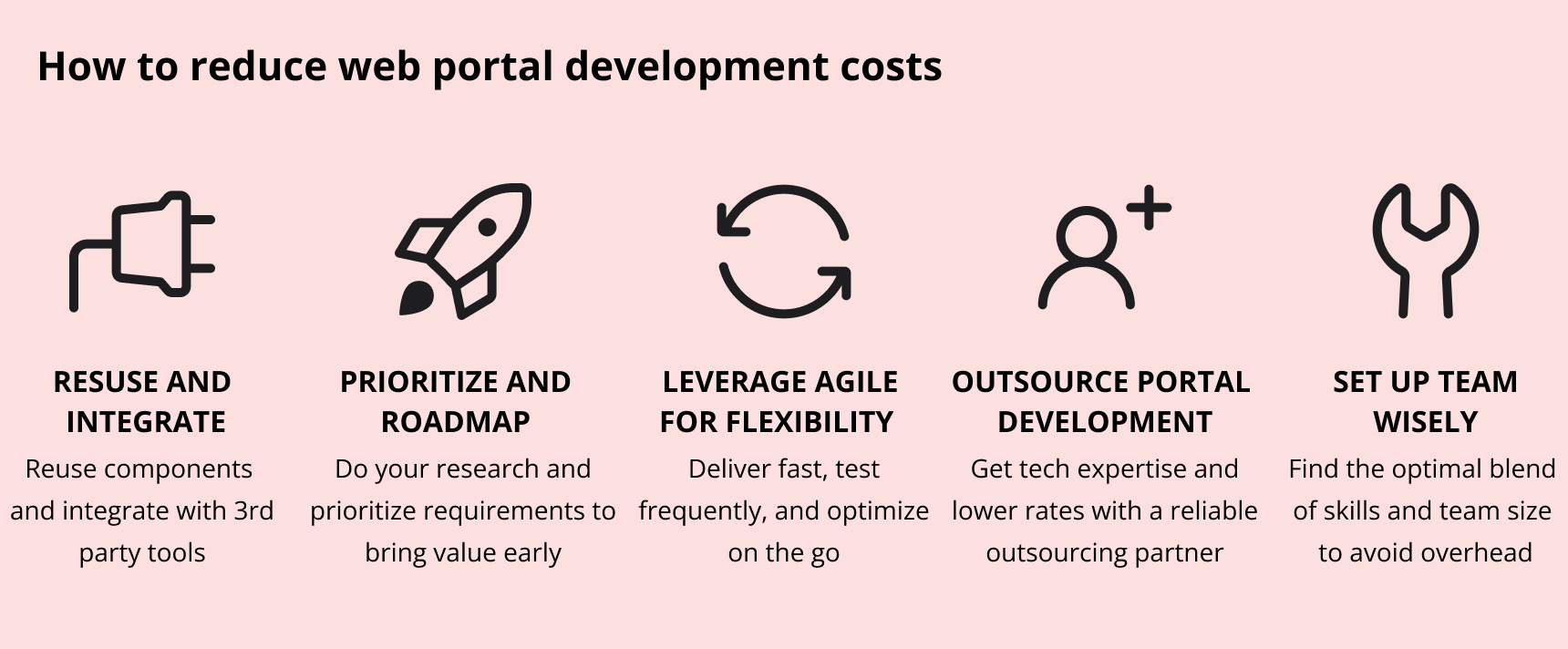
We’ve talked about how to estimate web portal development and mentioned major factors that influence the bottom line. Now let’s go through a few tried-and-true strategies that can help you reduce the cost of your project.
Start with profound research and roadmapping
Sounds trivial but this is a necessary step that will help you avoid cost overruns. Research and analysis help lay out project goals, select the right tech stack, spot limitations and opportunities, and prioritize features. Then, create a cost-efficient design and development strategy for the project.
Leverage integrations and reusable components
We’ve mentioned in the previous section that integrations can help you reduce the cost of developing a portal. In many cases, integrating third-party platforms or external services is cheaper and faster than building custom web portal features from scratch. Often, businesses already use some tools, data storage, or other business systems. Engineers can connect to these systems via APIs to extend the functionality of your system without stretching project budget and timeline.
Choose agile development
Agile approach is an industry standard for cost-effective software development. It implies building a product in a series of cycles, frequent testing, and dynamic adjustment based on user feedback and changing requirements. As a result, it helps create a value-driven product and avoid building irrelevant features.
Set up your team wisely
Team composition, skillset, and seniority directly impact the cost of your software project. How big should be your engineering team? Should you hire full-stack vs. backend and frontend engineers? How to break down the scope to optimize workload?
Answer these questions wrong, and you end up with an overhead and wasted resources. Answer them right, and you will have a productive environment with smooth deliveries and cost-effective development.
Outsource to a reliable tech partner
Outsourcing can help you significantly cut the cost of creating a web portal thanks to the difference in rates. Depending on your location, you can reduce the price of your project by hiring a nearshore or offshore web development team or extending your in-house team with a reliable tech provider.

Provide your customers with a quality web portal that helps them access your services and product faster. We can help you design and develop a user-centered system on time and budget using over a decade-long experience in agile web development.
- Dozens of web projects developed for enterprise and startup clients from the US, UK, EU, and Canada.
- Proven track record of successful deliveries for such clients as Printique, Oxford Languages, Lodgify, Origin Digital, Oracle, Mercans, Takeda, Tui, and more.
- In-house user-centered design and end-to-end project development.
- Senior engineers and dedicated teams on demand.
- ISO-certified services, compliant data management and delivery practices (ISO 27001, ISO 13485).
- Hands-on experience developing web portals for healthcare, education, eCommerce, logistics, agriculture, energy, and more.

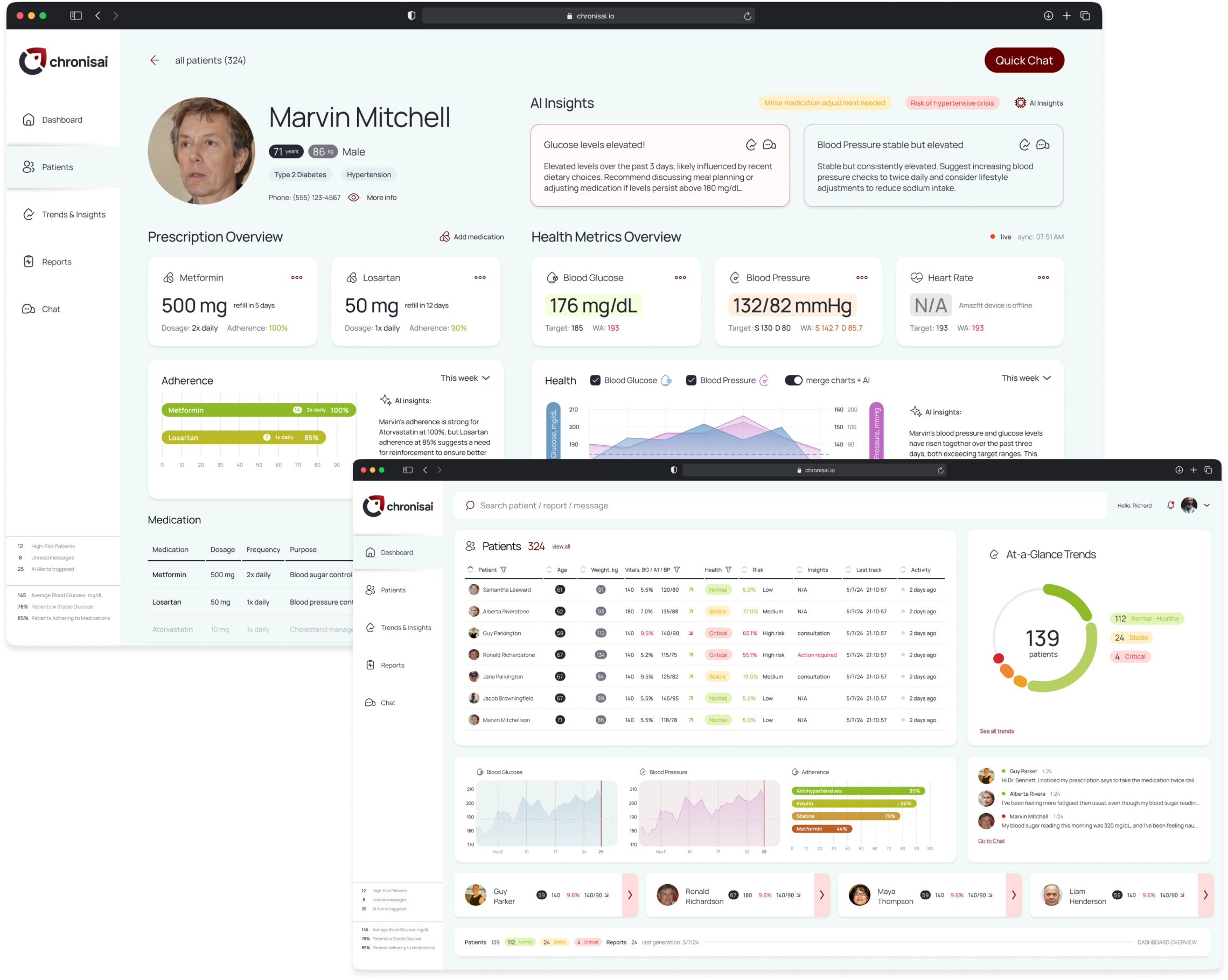
Example: Doctor portal with integrated AI-powered decision support, instant visibility into all patients’ data, risk alerts, and dynamic health trends.
We can help you estimate the cost of a website or portal development with a strong focus on your business goals, resources, and delivery targets.
Kick off your web portal project faster
Bring clarity, flexibility and speed to your project with a battle-tested web dev team.
Hire web portal developersQuick round-up
- Web portals help companies in various domains engage with their clients and customers, reduce operating costs, automate processes and improve customer experience.
- In this post, we answered a few key questions about web portal costs: What includes in the estimate? How much does a portal cost? How to reduce the cost of portal development?
- Project scope, tech stack, team composition and location, hiring strategy and contract are some of the major factors that impact the cost of web portal development.
This post was originally published on December 11, 2022 and updated on February 24, 2025.