How to Create a Patient Portal: A Full Guide
Healthcare providers create a patient portal to improve patient engagement. But many fall short, and about half of users end up abandoning them.
The problem? Patient portals usually go to one extreme or the other — either they lack essential features and don’t offer real value, or they’re overloaded with options, making them hard to use.
How to find the right balance? And how to build a patient portal that people will actually use? This blog post will share tips for building a patient portal that truly helps patients and healthcare providers.
Looking for a tech partner to build your patient portal?
Let Digiteum develop a solution that drives engagement.
Explore patient portal servicesA patient portal is a place where patients can access their health information and manage medical tasks online. A portal gathers information from various sources — electronic health records, lab results, prescriptions, and so on — and displays it in one place.
Patient portals don’t just keep their users aware of their health condition. They help handle important health situations more easily, like:
- Keeping track of a long-term condition without piles of paperwork
- Checking test results and following up after surgery or an injury
- Learning to manage a new diagnosis with the right information at hand
- Scheduling doctor visits and tracking vaccines for your kids
- Helping aging parents with prescriptions and appointments
But it’s not just for patients. Doctors, healthcare providers, and administrators use it too. That’s why patient portals typically include features for communication with doctors and healthcare organizations — secure messaging, appointment scheduling, prescription refill requests, and so on.
There are two major types of patient portals.
Integrated patient portals
As the name suggests, this type of patient portal is just one piece of a bigger puzzle. It’s always integrated into a larger ecosystem, like EHR or another healthcare management system. Examples include Epic’s MyChart and Cerner’s HealtheLife, both from major US EHR providers. This setup keeps all medical data under one roof, giving a complete picture of a patient’s health.
Yet, this benefit can also have a downside. Integrated portals often have too many features and data sources. This can frustrate patients and make it hard for them to use the portal.
Standalone patient portals
This type is built for a specific task and serves as a standalone solution. It usually focuses on a particular group of users. This allows developers to tailor the product to their needs and technical skills.
Let’s say there’s a healthcare company that wants to help people with diabetes and hypertension manage their blood sugar. Nutrition tracking is key for these patients. But most patient portals rely on manual food logging, where users type or tap on a touchscreen to enter meals. For those with diabetic neuropathy or scarring, this can be a challenge — their touch isn’t always detected, making logging unreliable.
The solution? A custom patient portal with voice commands for easy, hands-free food logging, making tracking simple and accessible.
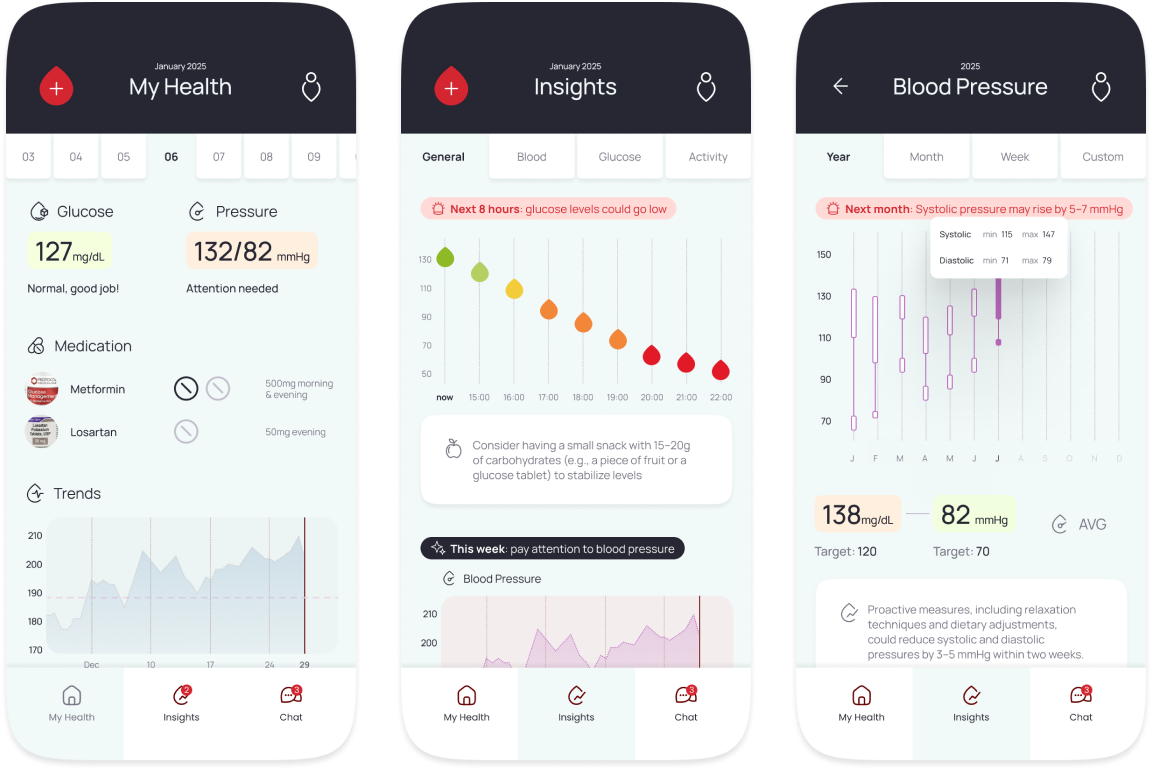
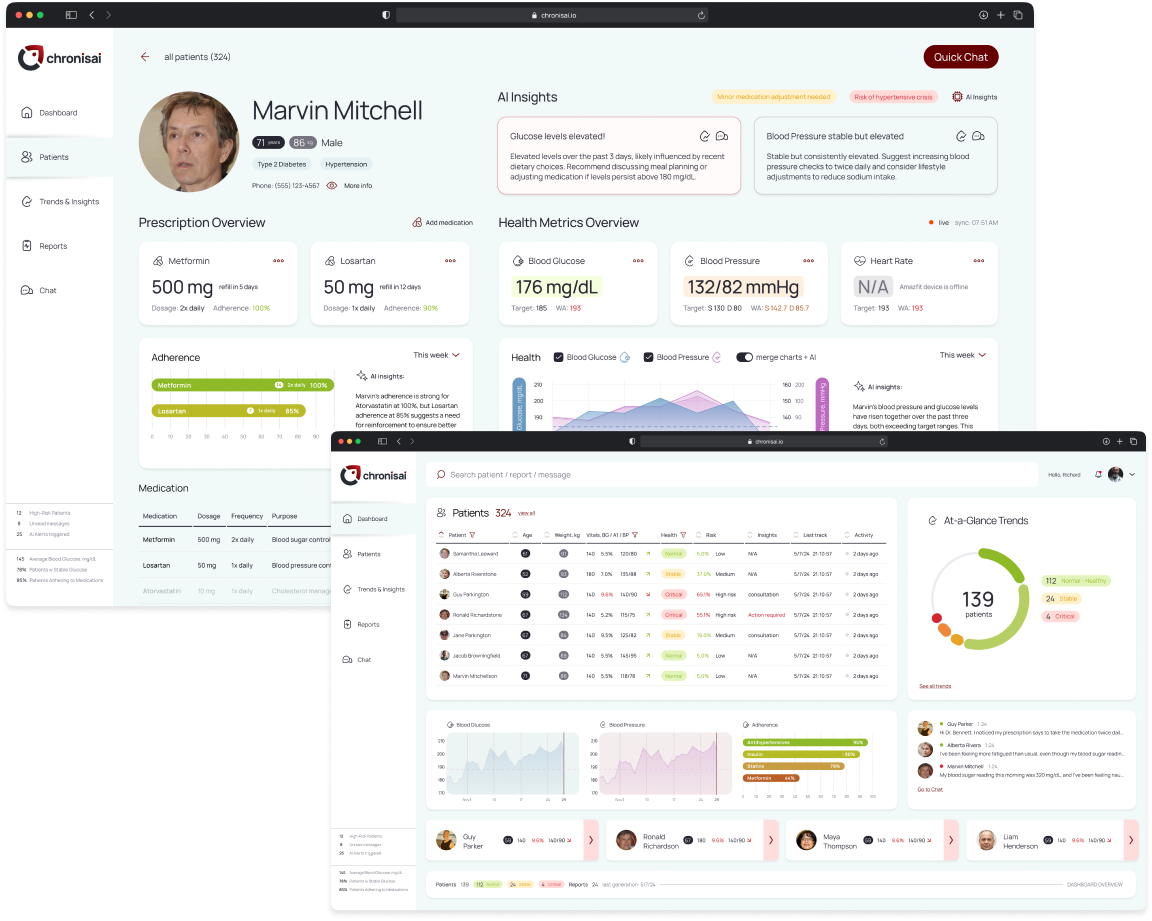
By the way, this is the Chronisai AI-powered app, a real project from Digiteum’s portfolio. We used LLMs and generative AI for healthcare to enable voice logging: patients speak, the app understands, and logs meals instantly — no touchscreens needed.

A common problem with standalone patient portals is they often lack essential integrations. For example, if they don’t have a proper payment gateway, users can’t pay for medical services through the portal. This makes it less helpful and might discourage potential users.
Patient portals are made for patients. Yet, when portals effectively engage them, they can also greatly benefit healthcare providers.

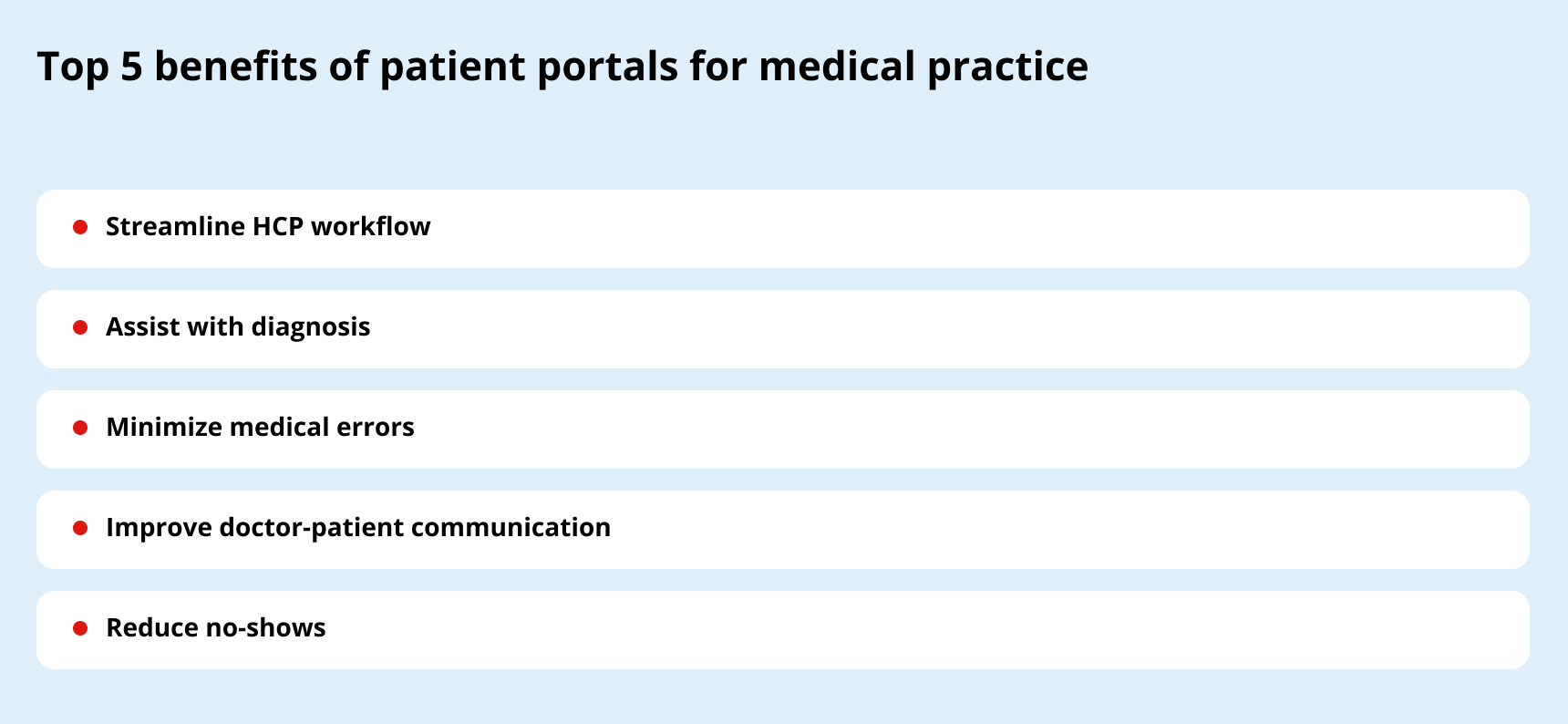
Facilitate the work of healthcare providers (HCPs)
Daily tasks at a doctor’s office include managing medical records and fulfilling test result requests. This takes up staff time and slows down operations. Patient portals simplify access to records and health updates. This reduces the workload on the office and improves efficiency in patient care.
Let’s go back to the Chronisai chronic care app as it’s a great example of how a well-built patient portal helps both patients and doctors. Our client wanted to help healthcare providers offer more proactive care. That’s why Digiteum integrated an AI model to track things like glucose and blood pressure and sends color-coded alerts when something urgent comes up. This makes it easier for doctors to make quicker decisions and provide better care.

Help with diagnosis and treatment
Patients with chronic conditions use patient portals to log symptoms or attacks. Doctors check these logs to follow health progress, spot patterns and triggers affecting the patient’s health, and adjust treatments as necessary.
The Focus on Lymphoma app supports cancer patients by allowing them to log symptoms. Caregivers monitor disease progression and treatment adherence through these logs. The app has won awards and been featured as one of the “Best New Medical Apps” in the App Store. Digiteum has been proudly contributing to its release and enhancements.

Reduce medical errors and improve treatment
Medical mistakes happen when information is unclear or missing. Patient portals fix this by showing doctors a complete picture of a patient’s health. Adjusting treatment, especially medications, is another critical aspect. Patients can log any adverse reactions they experience on the portal. Doctors can check this info and adjust doses or change prescriptions as needed.
One of Digiteum’s projects is a nausea care cancer support app. It helps patients track chemotherapy reactions. Patients report symptoms, and the medical team adjusts medication based on this feedback. Certified as a class I medical device, the app is widely used in Dutch hospitals for eHealth solutions.
Building compliant healthcare products requires special skills
Digiteum has these skills. We release products that comply with HIPAA, GDPR, CCPA, and other regulations specific to your project.
Contact Digiteum
Improve doctor-to-patient communication
Before patient portals, communication between doctors and patients was limited to slow methods like phone calls, visits, or mail. Now, patient portals let patients message their doctor directly for quick questions and updates between appointments.
Medication adherence is a great example of the importance of clear communication between doctors and patients. Our client, a Dutch medical center, wanted to address this for cystic fibrosis patients. We built a treatment control app that helps patients get e-prescriptions, treatment schedules, reminders, and track their medication. Doctors can monitor real-time data and adjust treatment as needed.
Reduce no-shows
One out of three patients miss their appointments simply because they forget. When a medical institution deals with many such patients, it loses a lot of money, and things get chaotic. Patient portals make scheduling easy. Patients book appointments online, no phone calls needed. They also get reminders for appointments, lab tests, and vaccinations. This keeps patients on track and reduces missed appointments for HCPs.
Step 1. Start with a discovery phase
The discovery phase is the best starting point in custom patient portal development. Its goal is to provide you with a clear vision of your project’s future, including its roadmap and expected ROI. In developing patient portal software, this step may include:
- Conduct market research. Check out your competition and their projects. Look at what users are saying in their comments. You might find some complaints that you can turn into your product’s unique selling proposition.
- Define your target audience clearly. In custom patient portal development, knowing users’ ages, physical and mental capabilities, and IT skills is crucial. This understanding guides the creation of a user-friendly product. For example, if you’re designing for elderly users, prioritize simplicity and larger text. For those with limited vision, ensure compatibility with screen readers. These examples highlight essential factors to consider in your design process.
- Define the main features and secondary ones. We always advise our clients to separate the must-have features from the nice-to-haves. This helps manage limited resources. The must-have features are what set you apart and form the core of your service. They should receive more investment to get the results you and your users need. For secondary features, an experienced software development team can suggest more economical options.

- Analyze the current infrastructure. If you’re using an integrated portal, features are typically predefined by the larger system. If you choose standalone healthcare portal development, it’s time to decide whether a custom or off-the-shelf solution best suits your needs.
Sometimes it’s convenient to go with off-the-shelf software like Athenahealth or NextGen. These options integrate quickly with many healthcare systems. The trade-off is they come with standard features. It can work well for some projects. But others might need a more customized solution.
- Choose your tech tools. Your software team will choose the right tech stack to ensure your product is cost-effective, scalable, and runs smoothly.
Many blogs and articles offer valuable insights for strategic sessions. Digiteum also regularly shares tips on this topic. Visit Katherine Lazarevich’s blog post, where Digiteum’s co-founder provides great advice on the software development discovery phase.
Step 2. Focus on patient portal design
The main goal of a patient portal is to get patients more involved in their care. But that’s not going to happen without an easy-to-use interface. At this stage, designers create several key elements:
- User personas and journeys. These help understand how patients will use the portal. User personas are fictional characters based, however, on real user data. User journeys are steps that user personas take to achieve their goals on the portal.
- Wireframes and prototypes. Designers sketch out the portal’s look and feel. It’s preliminary, so they experiment a lot and test different elements. Wireframes outline the structure and layout. Prototypes are more interactive and functional, perfect for testing and getting feedback.
- Visual design and a design system. This is all about how the portal appears to users. Here, designers make final decisions on colors, typography, icons, and overall aesthetics. And the design system keeps everything consistent across the portal with reusable elements and standards.
For more on this step, check out our blog post on SaaS development.
Step 3. Build a prototype
An MVP is like a real-world test for your product. Some might think it’s an unnecessary expense. But trust us – building and thoroughly testing an MVP can save you a lot of money in the long run. When should you consider including an MVP in your project?
- When your patient portal idea is still vague, and you’re unsure about its user benefits
- When your portal is innovative, and you want to gauge real demand
- When you need to demonstrate core functionality to stakeholders and investors to secure funding
An MVP helps you spot unnecessary features and identify what’s missing. It also reveals how easy your interface is for actual users, not just hypothetical ones.
Check out our guide to MVP development where we’ve gathered tips on how to streamline the process.
Step 4. Proceed to development and integration
Maybe, you have your own development team. Or, you hire someone for custom web portal development services. In both cases, developers start by building a basic structure. Then, they add in all the different connections and features needed. Typically, we highlight these types of integrations:
- Integration with in-house healthcare and administrative software. This includes EHR systems, billing software, appointment scheduling tools, and telemedicine platforms.
- Patient portal integration with third-party components. This covers payment gateways, secure messaging services, laboratory systems, mobile apps, and medical wearables.
- Implementation and testing of non-functional requirements. These include user authentication mechanisms, backup and disaster recovery systems, load balancing, and more.
In one of our articles, Katherine Lazarevich, Digiteum’s co-founder, shares tips on planning integrations for portals. These insights are especially relevant for developing patient portals.
Step 5. Include QA testing along the process
In reality, testing shouldn’t wait until step 5 but should run parallel to development. The earlier you start testing, the better. When your development team integrates testing throughout the process, it can greatly reduce bugs and errors in the final version, while also speeding up development.
Step 6. Release and maintenance
Your patient portal is ready to go live! But that’s just the beginning.
First, plan how you’ll handle updates for your patient portal.
Second, consider its maintenance and support.
A common mistake is leaving these plans until after development is done. Including things like CI/CD pipelines, automated testing frameworks, and others in the development cycle early can make updates, support, and maintenance smoother.

Compliance and sensitive data safety
In data security, the key principle is: Your system is only as secure as its weakest link.
Unfortunately, in healthcare, patient portals sometimes become that weak link and fail the test.
In 2022, several US healthcare providers exposed patient PHI through Facebook and Google tracking pixels. Third-party vendors installed these pixels on patient portals to track user behavior for marketing. When users booked appointments, sensitive PHI, like medical conditions and doctors’ names, was allegedly sent to Facebook. This breach affected millions, exposing medical info, email addresses, phone numbers, and appointment details.
This incident is just one of many healthcare data breaches. It underscores the importance of caution for everyone involved: patient portal developers, patients, and HCPs.
Accessibility and inclusive design
Patient portals face a big challenge: finding the right balance between catering to specific needs and being easy for everyone to use.
On one hand, the portal needs to be user-friendly for everyone. It should be intuitive so even those who aren’t tech-savvy can pick it up quickly.
But at the same time, the portal might cater to specific patient groups. For example, some users could have mental health issues or different impairments. Their needs are unique, so the interface has to be intuitive and accommodating for them.
It’s all about striking that delicate balance. Getting it right means carefully considering every detail to ensure everyone can comfortably engage with the portal.
User engagement
The main challenge isn’t just to create a patient portal; it’s getting patients to use it. Take the Finnish My Kanta case, for example. In 2024, the portal registered 37.8 million logins in a country of 5.5 million people. Users rely on it for easy access to health records, prescriptions, and other key health information.
What makes My Kanta so popular in Finland? Its simplicity and ease of use. The portal offers the key features patients need without any unnecessary complications.
At Digiteum, we’re skilled in both building solid product architectures and designing sleek, modern interfaces. What’s more, we bring this unique blend of expertise to healthcare, where we’ve been developing solutions since 2010. Trusting Digiteum with your healthcare project, you:
- Join the ranks of top healthcare companies who trust our expertise, such as Takeda, Lymphoma Research Foundation, Diaceutics, MSD, OLVG, and NextGate
- Work with a team experienced in healthcare solutions
- Receive a reliable product that is easy to use and visually appealing
- Ensure compliance with all necessary regulations
- Benefit from a smooth and guided development journey, from initial concept to final launch
Patient portals tackle a big healthcare challenge: getting patients more involved in their care. They provide tools to track health, talk to doctors, schedule visits, and monitor progress. Here, ease of use is crucial.
Want to know how to develop a patient portal that’s easy for everyone to use? It all starts with good planning. Get in touch with Digiteum, and we’ll help you plan and build your portal from start to finish.
This post was originally published on July 02, 2024, and updated on March 20, 2025.
FAQ
- Patient portals are managed by healthcare providers (HCPs), while websites are public pages
- Patient portals require user authentication, unlike websites
- Portals offer personalized health information, while websites are more about general info or marketing materials