5 Reasons for Using React to Build a SaaS App (with Examples)
What makes apps like Airbnb and Facebook so engaging?
It’s their sleek design, speed, and ease of use.
Naturally, you’d want your SaaS app to have the same appeal.
Using React to build a SaaS app would be a good choice. React improves user experience and simplifies development. That’s why some of the biggest names in tech use it to create top-notch applications.
Let’s see how React can transform your SaaS application development.
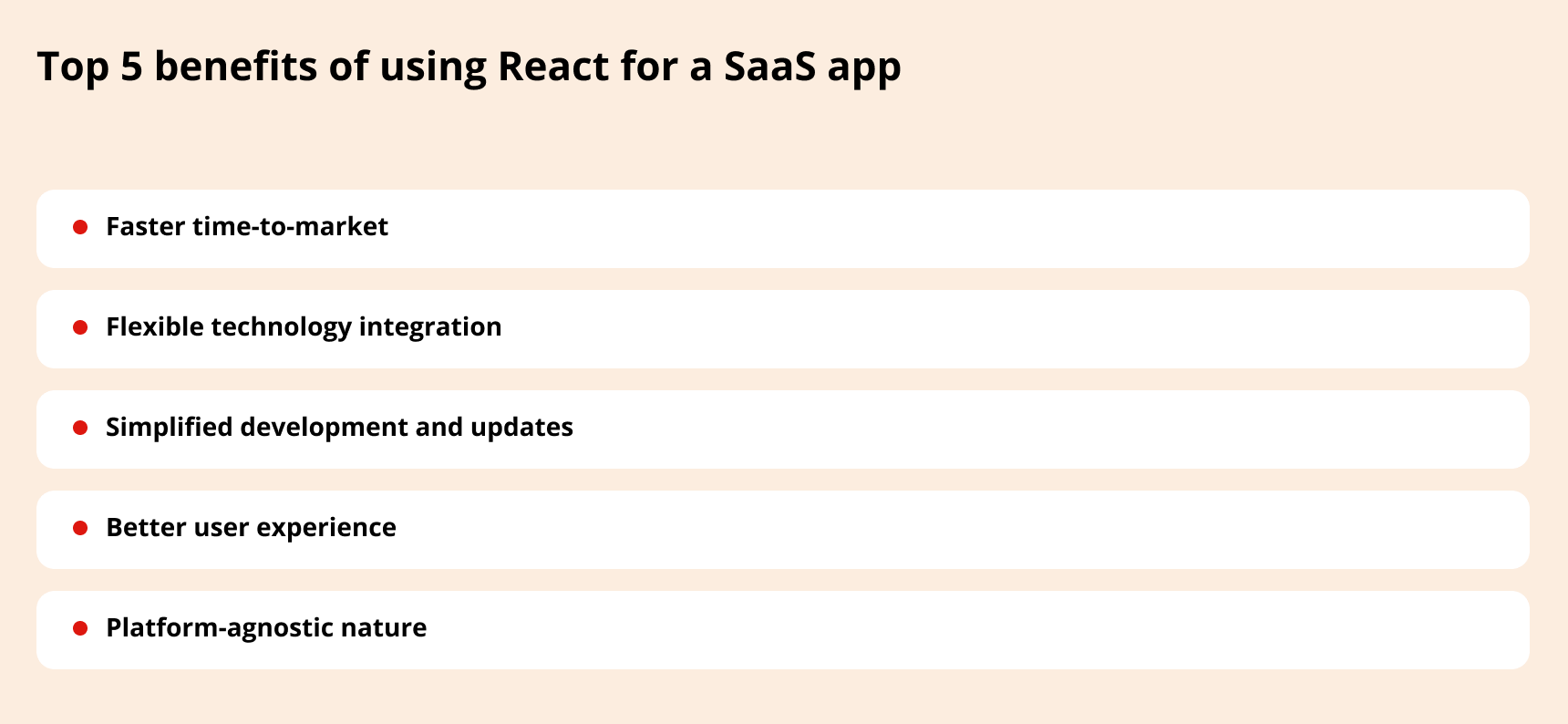
Here are some key reasons why use React for SaaS.

Benefit 1. Faster and more cost-effective time-to-market
Adding React to your frontend stack might seem like it could slow things down at first. After all, nearly every programming language today has a templating engine that can generate your app’s interface. So, why add React and possibly hire extra developers?
Here’s the deal: React actually speeds up SaaS development services, not slows them down. It offers ready-to-use components and a smooth setup. They let you quickly build and manage your app’s interface.
In the long run, it’s a smart investment because it helps save valuable developer hours.
Benefit 2. Flexibility to choose your tools
Mentioning that React offers ready-made components needs some context.
React’s strength is its non-opinionated approach. This makes it different from full frontend frameworks like Angular and Vue. These frameworks come with a set of tools and enforce specific structures and practices.
In contrast, React is a library focused solely on the view layer of your app. It doesn’t dictate which tools or architecture you must use for other parts of your application. This gives you the freedom to choose how to structure your app and which additional tools to integrate.
For example, Angular includes a built-in routing module. It dictates how users navigate through your app. React, however, does not include built-in routing. So, you can integrate any third-party library for routing that best fits your needs.
Benefit 3. Easier development and updates
Keeping your SaaS app functional and user-friendly can be challenging. As you add new features or tweak existing ones, you need an efficient way to do this without causing too much disruption.
React simplifies this process. It breaks your app into smaller, reusable components: a “Like” button, a “Thumbnail” component, etc. Developers use these pieces to build and update your app’s interface.
Here’s why this matters for your SaaS in React project:
First, components are reusable. You can use the same component in different parts of your app. This saves time and keeps your app consistent.
Second, updating components is simple. If you want to add a new feature or make a change, you only need to update the specific component involved. There’s no need to redo the entire app.
Third, working with components makes development easier. Instead of dealing with the whole app at once, your team focuses on small, manageable parts. This approach makes the development process smoother and less stressful.
As your app grows, these benefits become even more important. React’s component-based approach allows you to make updates quickly. It helps keep your app running smoothly and ensures a better experience for your users.
Benefit 4. Better user experience
SaaS apps are all about interactions. Users are constantly clicking, searching, or liking something.
No matter how many users you have, React handles these changes smoothly and keeps everything in sync.
Here’s how it works. When something changes on the frontend – like when a user filters search results or likes a comment – the app needs to update the interface. React doesn’t refresh the entire page. Instead, it updates only the parts that have changed. For example, if you change a search query, React updates just the search results, not the whole page.
In fact, this efficiency is why React is named “React” – it reacts quickly and efficiently to changes. This makes SaaS solution development with React a smart choice for creating responsive and efficient applications.
Benefit 5. Consistent experience across platforms
React development isn’t just for the web; it’s incredibly versatile.
One of React’s advantages is its integration with React Native. This allows you to use the same React code to build mobile apps for both iOS and Android. So, you don’t have to add new technologies for mobile development.
But there’s more. React can also team up with frameworks like Electron to create desktop apps that are installed directly on a user’s computer.
This means you can have a consistent look and feel across web, mobile, and desktop. When it comes to building your SaaS app with React.js, React simplifies development for multiple platforms and reduces duplicated effort.
Considering React for your SaaS project?
Book a free, no-obligation consultation with Digiteum. Let’s discuss your needs and see if React is the right choice for your SaaS.
Check React development servicesMany of the apps you use daily are built with React. Here are a few notable examples:
- Airbnb
- Dropbox
- Shopify
- Monday
- Plaid
…and many more.
Curious why global leaders are building their SaaS product with React.js? Let’s explore how the frontend library serves their unique needs and aligns with SaaS development best practices.
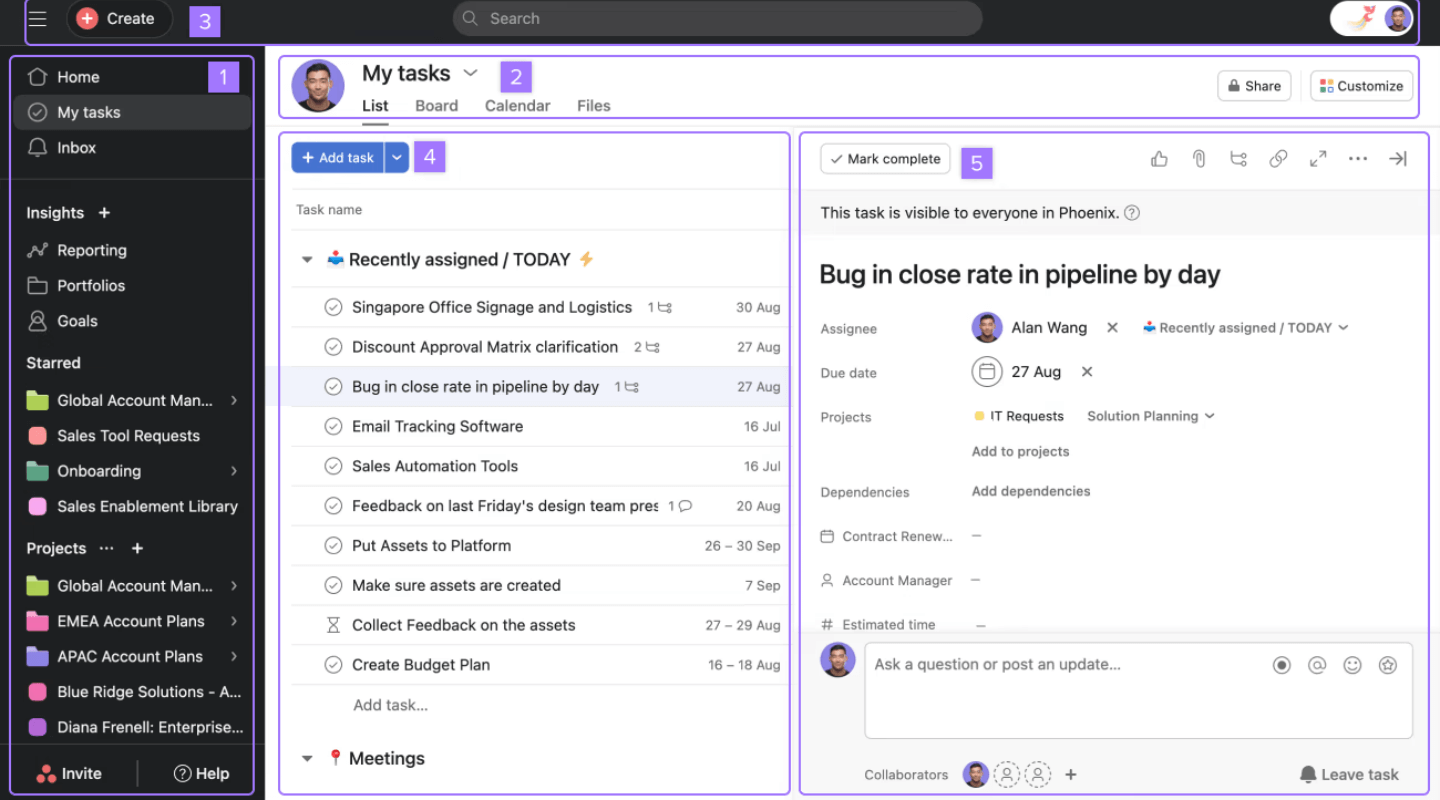
1. Asana uses React to improve user engagement

Image credit: Asana
Asana, the project management tool used by companies like Deloitte, Airbnb, Pinterest, and Dropbox, relies heavily on React. Their clients need powerful yet user-friendly tools to manage large teams and complex tasks.
Much of Asana’s interface is built with React, and the company has been shifting more features to React. For example, Asana revamped a feature called the New User Experience (NUX) component, which guides new users through personalized product tours. Users “collect” virtual items to learn the basics tailored to their needs.
Initially, Asana upgraded this feature with React while keeping the old system. After seeing better user engagement, they decided to fully rebuild the component with React. This transition increased user interaction by 30%.
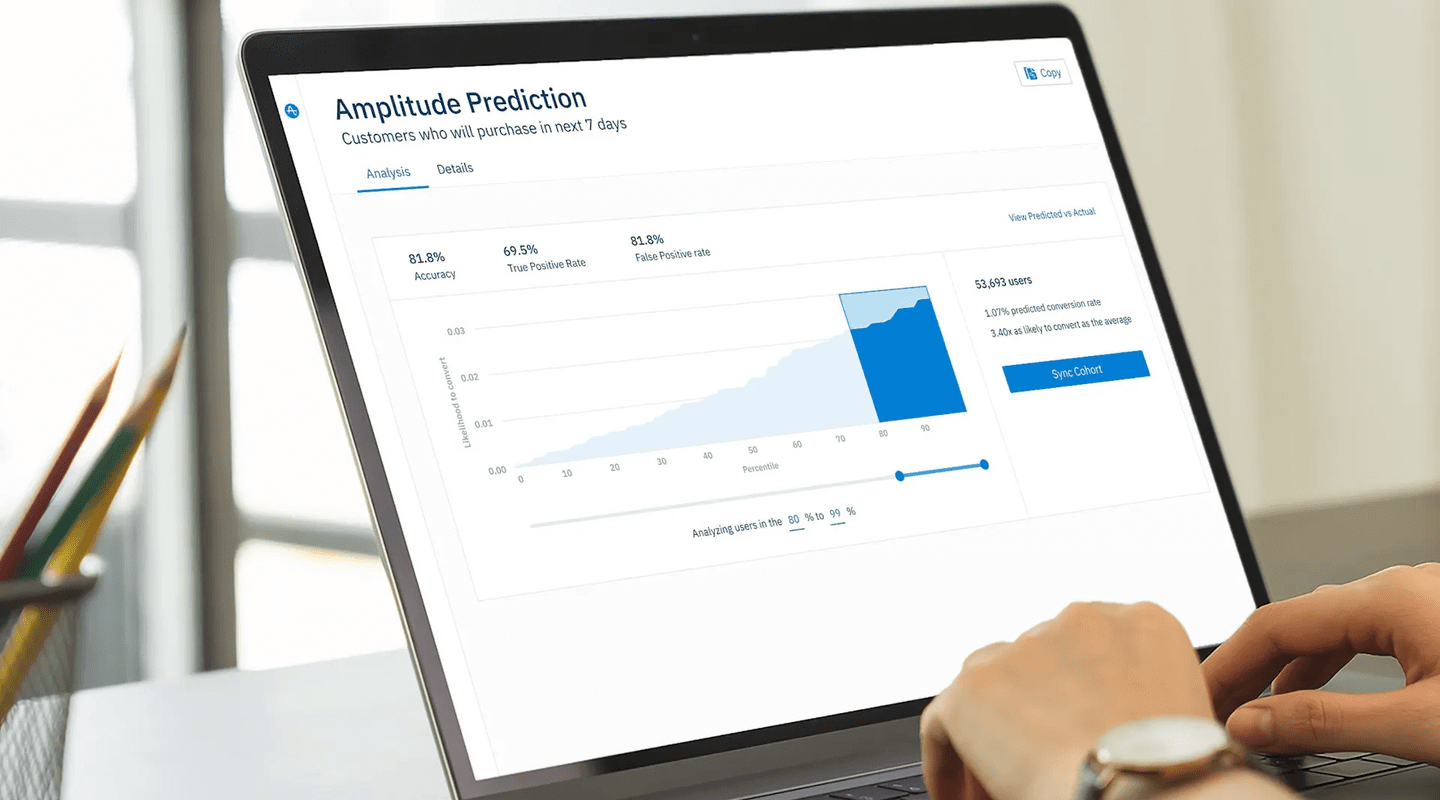
2. Amplitude uses React to present large volumes of data

Image credit: Amplitude
Amplitude is a product analytics platform that helps companies track user interactions and gain insights into behavior. For example, it shows where users drop off during the shopping process or how to enhance recommendation systems.
The Amplitude interface presents funnel charts, customer session details, and other interactive and responsive elements in real-time. Amplitude uses React for SaaS to handle complex data visualizations and dynamic user interfaces.
This way, React guarantees the platform’s ability to provide actionable insights and delivers a smooth user experience.
3. Digiteum’s client uses React to enrich their analytics solutions

Another excellent example of React in action comes from Digiteum’s portfolio. One of our clients, a leading trend analytics and forecasting company based in the UK, wanted to upgrade their React-based web app. Their goal was to make the app’s interfaces richer and more user-friendly.
Digiteum’s team of engineers helped them reach their goals. We upgraded their report editor to make it easier to use and more insightful. All of these improvements were built with React.
As a result, Digiteum’s React experts helped transform the data analytics platform.
Your SaaS project has a long journey ahead. Make sure you have a trusted guide by your side
Digiteum offers top-notch expertise and a proven track record. That’s why our clients work with us on long-term projects.
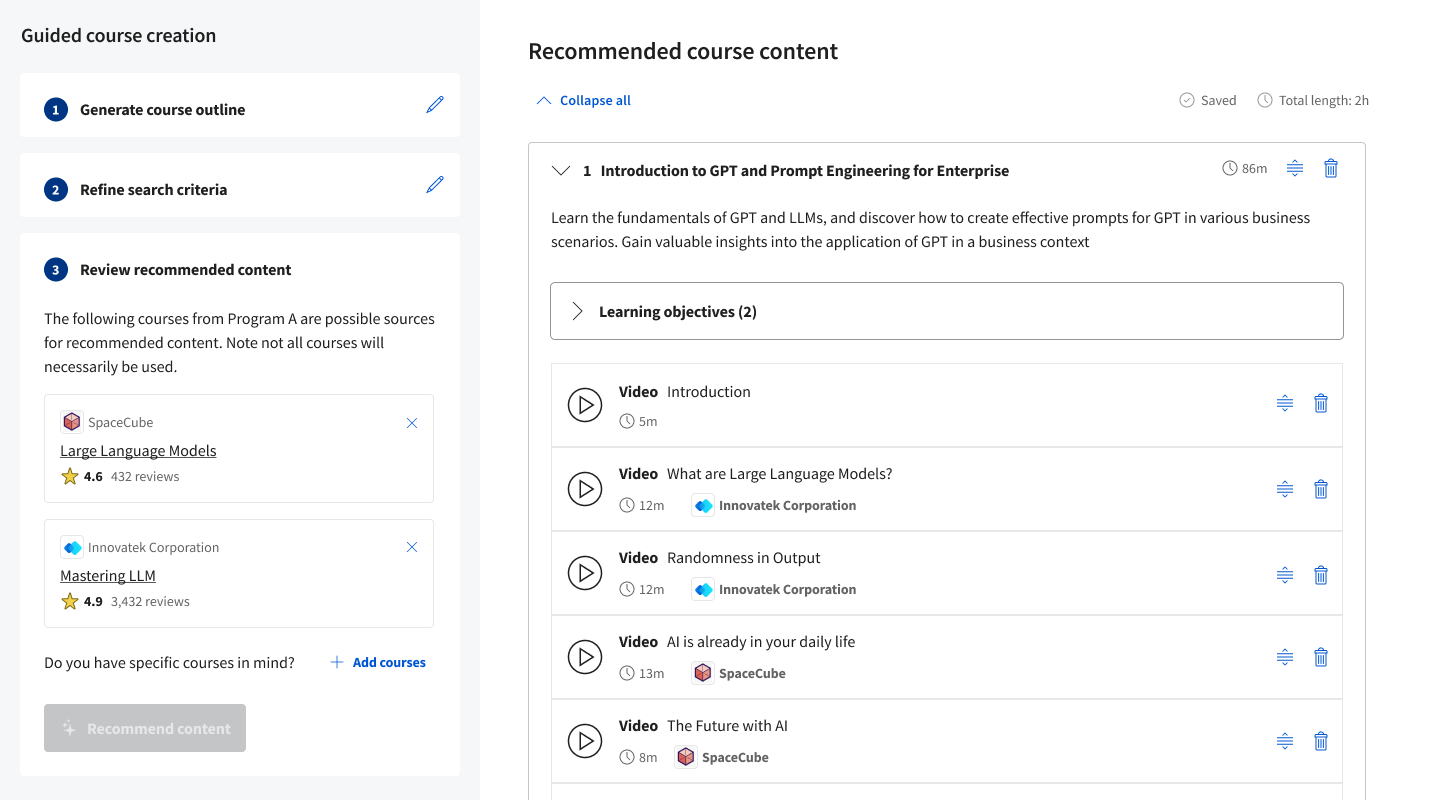
Check our SaaS portfolio4. Coursera uses React to provide fast access, even with slow internet

Image credit: Coursera
Coursera is the world’s largest online learning platform. It’s popular all over the world, including areas where users don’t have fast or reliable internet. To make sure everyone can access their lessons easily, Coursera chose to use dynamic server-side rendering (SSR) with React.
How does it help? Normally, when you visit a website, your computer does most of the work to load the page. But building SaaS with React and using SSR, Coursera makes its servers handle the heavy lifting first. They prepare the content and send it to the student’s computer, ready to view. This way, even with a slow connection, students can quickly access their lessons.
With this approach, Coursera makes sure lessons load quickly, no matter how strong or weak a student’s internet connection might be. It keeps learning smooth and easy for everyone, no matter where they are in the world.
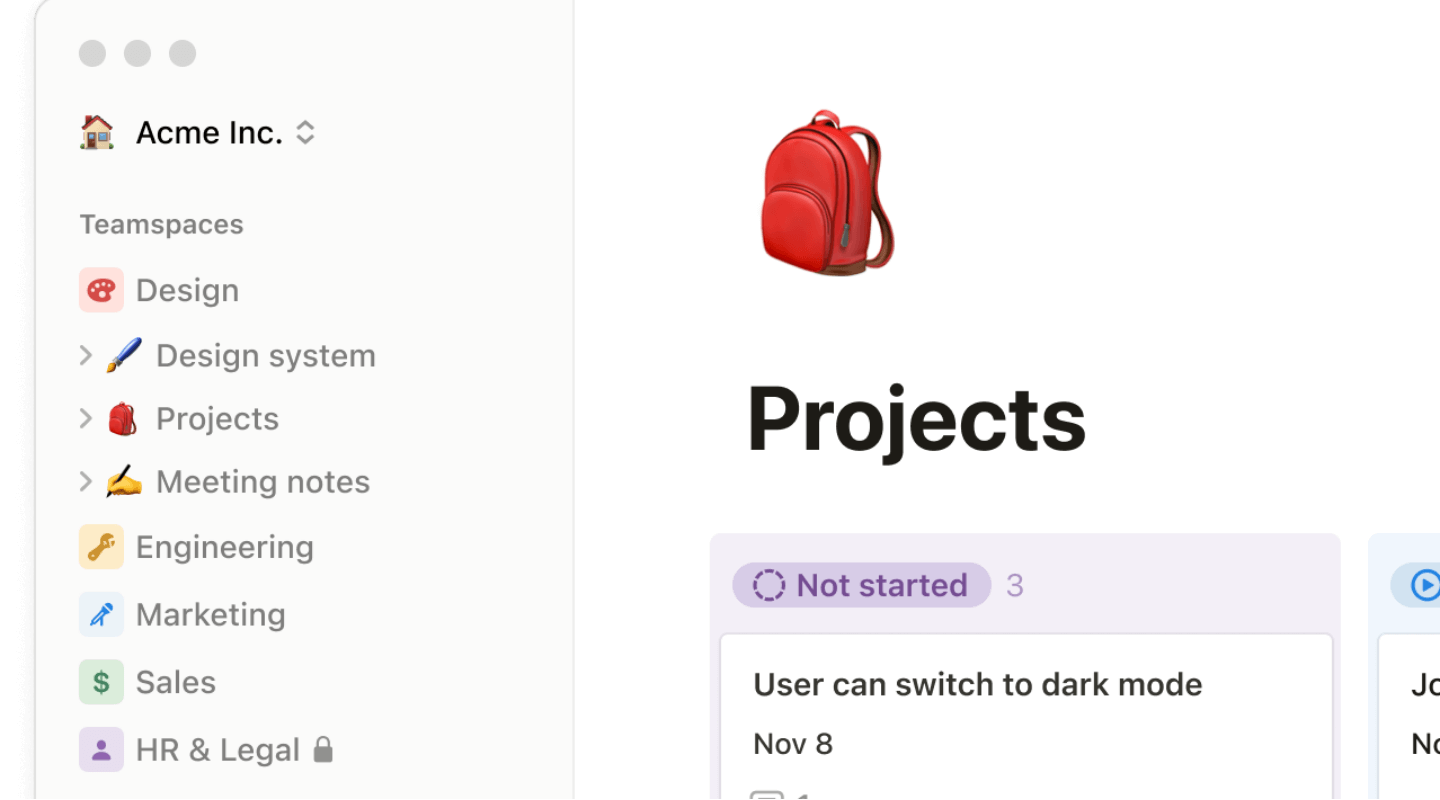
5. Notion uses React to update editing in real-time

Image credit: Notion
Notion is well-known for its powerful and easy-to-use interface. A key feature is its WYSIWYG (What You See Is What You Get) editor. This tool lets users create and edit content visually – like making text bold, adding images, and more – right in the document. No coding or markup knowledge is needed.
To make this WYSIWYG editor work efficiently, Notion needs an interface that updates seamlessly when data changes.
That’s where React comes in. React keeps everything running smoothly as users interact with the editor. For example, when a user types or formats text, React updates only the parts of the interface that have changed. This means the page doesn’t need to reload completely. As a result, editing feels fast and hassle-free.
Digiteum can help you build highly responsive SaaS apps using React. Here’s why you can trust us:
- Our UX/UI design and frontend work have earned us awards for excellence. In 2023, Digiteum was named among the top React developers in Poland, a recognition we’re proud of.
- From electronic health record systems to user-friendly photo book creation apps, our projects show that we can deliver feature-rich and easy-to-navigate frontend solutions.
- We offer frontend development as a standalone service or as part of a complete development package.
- Whether you need a full team or specialized experts to augment your current team, we’ve got you covered.
We excel in React, but we’re also skilled in Angular and Vue. If we discover that another framework is a better fit for your business, we’ll smoothly switch to ensure the best results for your project.
Conclusion
The software-as-a-service (SaaS) industry is booming and shows no signs of slowing down. In 2023, it was valued at around $197 billion, and it’s expected to grow by 25% in 2024.
Your SaaS app could be the next big success story. And Digiteum is here to help you turn your solution into a market leader. Contact React experts.