Difference Between Websites and Web Applications: Guide for Business
Struggling with website vs. web application dilemma? Both allow you to reach your audience online. Both let you showcase your services and products. And best of all, both help you transform users into loyal customers or clients.
Which one is the right choice for your business then? This quick comparison guide will help you make an informed decision. We will explain how a website differs from a web app and how to choose the option that best fits your specific business needs. So that you could put your money where your opportunities are. You will learn about:
- Key characteristics of a website and a web app
- Main website and web app differences that will impact your choice
- Common examples of web apps and websites
- Resources and skills you will need to build a web app and a website
- Things to consider when evaluating your choices
You are on a website right now. www.digiteum.com is a website of a software development company. We use it to tell our visitors about our services, values, success stories, and experience. Essentially, it’s a web system that consists of a set of interlinked and related web pages published on one domain name (digiteum in this case).
As you can see, there’s not much interactivity. This is the main difference between website and web application that is always highly interactive. You can click on links, check the menu, browse through pages, and use our in-built contact form, but that’s about it.
Just like www.digiteum.com, most websites are designed for a wide audience and have little room for personalization. The major goals of a website are to inform, educate, introduce a product or service or promote a brand.
Websites usually can’t boast of multiple interactive features other than live chats, contact forms, or downloadable content. The exception is an online store that has basic eCommerce features (cart, order, payment, etc.). Check a few common types of websites you often land on.
Online store
An eCommerce website has all the basic features to showcase and sell products online (product page, ordering, shopping cart, payment, shipping, etc.).
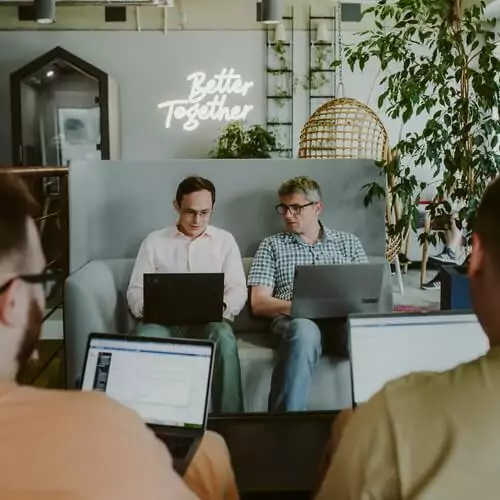
Business website
A corporate website allows a company to introduce its services and products online and provide contact information to customers and clients.

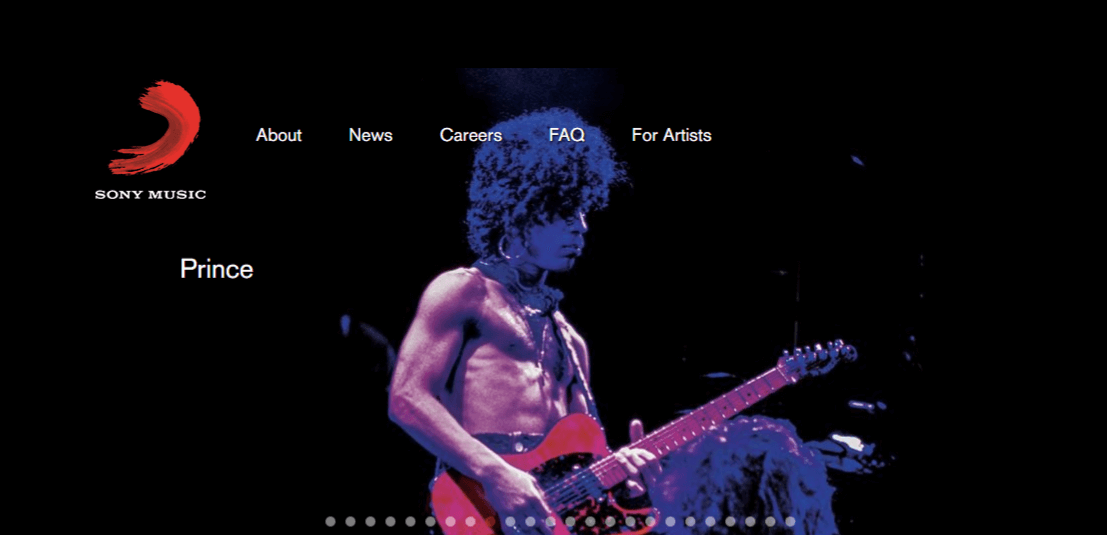
Sony Music website. Image credit: Sony Music Entertainment
Portfolio
A portfolio website helps a solopreneur or a company showcase completed projects and work samples.
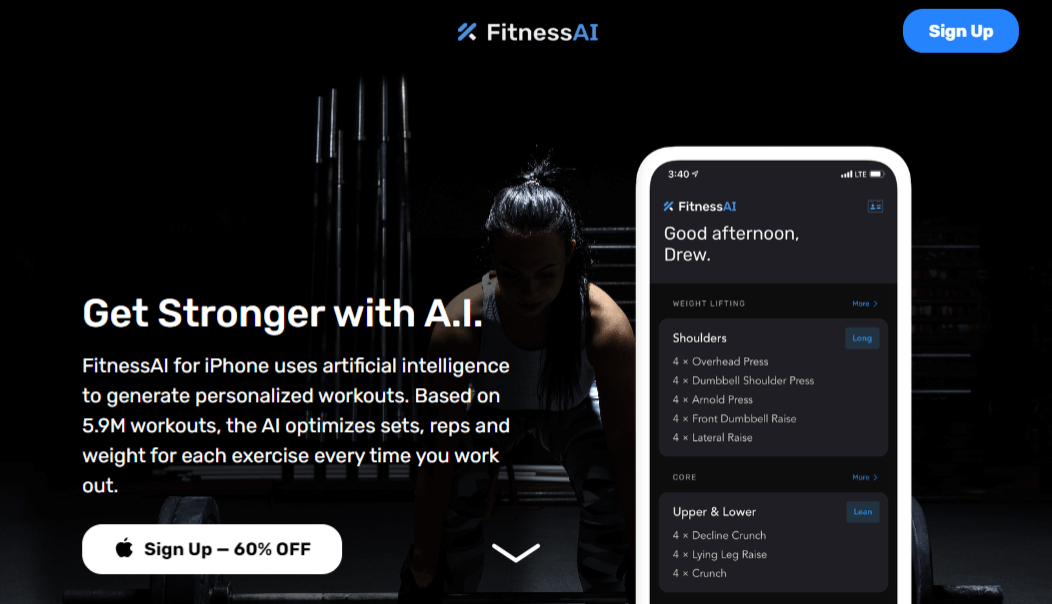
Landing page
A landing page is a one-page website that promotes a product, service, or event and gives the audience a single call-to-action (e.g. register for an event, download an app).

FitnessAI landing page. Image credit: FitnessAI Inc.
Most websites are accessible in any browser and on any device connected to the Internet, just like web apps. But this is where the similarities between website and web application end.
A web application is software that runs in a web browser and provides users with access to different online services. You can compare it to a native application that you download and work with on your desktop, sometimes for hours. Only a web app runs in Chrome or any other browser of your choice and responds to your requests and commands via web server in real-time, provided that you are online.
Gmail is the simplest example of a web app that you probably use every day.
Web applications are dynamic, feature-rich, and highly interactive. They have a way more complex architecture than a website and considerably higher tech requirements. Hence, higher cost of development, which is important if you are choosing between a website vs. web app. We will touch upon this point later, so read on.
Web apps are characterized by:
- High speed and performance requirements. A web app must immediately respond to any user command, no matter how many users are sitting in the app right now. It is also important for real-time content updates.
- Complex business logic, often both at frontend (user interface or client-side) and backend (server-side).
- Integrations with other business applications (CRM, ERP, etc.) and 3rd party services.
- Scalable data management and storage services (hosted in the cloud or on premises).
Both web app and website may target a wide audience. However, most web app features will be accessible only upon sign-in. Think of Dropbox or Netflix and you will immediately grasp the idea.

Here are a few common types of web applications you may hear about here and there.
Single-page applications
A single-page app consists of one page. It dynamically changes content when a user sends some request (clicks on something) or when content needs an update. Gmail is a single-page app. It is designed in a way that only the parts that users interact with dynamically reload, while the rest of the page remains intact. This provides incredible speed. But the single-page application advantages don’t stop there: SPAs also have a fast development process, and are mobile-friendly.
Progressive web applications (PWA)
This is a new generation of apps that combine the benefits of a native application and a web app. Just like any other web app, it runs in a browser. But if you decide to install a PWA, it will give you certain benefits like offline mode and data sync. Spotify is a great example of a PWA.
Looking for a skilled team to help you with your web project?
We can design and develop an interactive feature-rich web app for your business.
WEB APP DEVELOPMENT SERVICESWeb portal
A web portal is a web system designed for a specific target audience (bank portal, vendor portal, patient portal, etc.). In most cases, users need to go through an authentication step to get in. Once signed in, users can access personalized content and one or more web apps gathered on one portal. Check a web portal for Mayo Clinic, where patients manage appointments, medical data, and bills.
Now that we made a basic review, let’s move to a side-by-side web app vs. website comparison.
We put together the comparison of web app and website based on key parameters such as cost of development, resources, performance, and capabilities.
| Compare | Website | Web application |
|---|---|---|
| Interactivity | Low | High |
| Capabilities | Simple functionality | Scalable software with multiple integration opportunities and rich navigation |
| Support | Occasional support and updates | Continuous support and infrastructure maintenance |
| Team | Starting from a one-person dev team (excl. design and content) | Cross-functional team (BA, PM, designer, developers, QA, DevOps) |
| Cost | Low cost of development thanks to existing templates/website builders/CMS | Cost varies depending on functionality and scale, generally higher than website cost |
| Common technologies | HTML5/CSS3, JavaScript, CMS platforms (WordPress, Drupal, Shopify, Joomla) | Modern frontend (Angular, React) and backend (.NET, Java, Node.js) technologies, cloud platforms, and data management tools |
Web application vs. website comparison table
Interactivity
Web apps are considerably more interactive compared to websites. This can be explained by the difference in purpose. Websites usually present information or product, while a web application is designed as a service (e.g. document management, marketing dashboard). Nevertheless, both a web app and a website must be user-friendly and responsive and able to dynamically react to user commands.
Functionality
Web applications are functional, and the number of features usually grows along with increasing business and user needs. Websites have a limited number of features. It usually grows by adding new web pages and content.
Team
Web development team structure consists of several cross-functional specialists, including a UX/UI designer, frontend and backend engineers, QA, and PM. To build a simple website, you can manage with one skilled web developer by leveraging out-of-the-box solutions — modern CMS platforms and plugins, web builders like Wix or Squarespace, as well as design templates. Mind that custom website development will require more resources.
Technologies
A more complex tech stack is another big difference between web application and website.
As we’ve just mentioned, a simple website, for example, a blog or a landing page, can be built with ready-to-use solutions like WordPress or Shopify for an online store. Your dev team must have frontend skills (HTML/CSS, JavaScript) for interface development and can use CMS solutions for the backend. For a more complex custom website development, consider modern frameworks and platforms (React, Angular, .NET, Java).
Web app tech stack depends on functional (what it should do) and non-functional (how it should perform) requirements. It includes major frontend (Angular, React, Vue.js) and backend (Node.js, .NET, Java, Python) technologies, cloud platforms (AWS, Azure, Google Cloud) and database solutions (MongoDB, MS SQL Server, MySQL). Plus, additional tools for testing, infrastructure management, and deployment.
Support
A well-designed, built and tested website requires regular updates and occasional support. Using a simple CMS, you will be able to add new pages and update content without the help of a developer. This is an important difference between a website versus web app, because it directly affects the cost.
A web application is a more dynamic, scalable system that often requires continuous support and infrastructure maintenance. Especially if we talk about data-intensive cloud-based applications.
Cost
The cost of development depends on the team structure and location, the complexity of your application or website, and the tech stack. This is where the line between websites and web apps starts blurring.
In many cases, the cost of developing a web application is higher. First, because you will need a larger team and wider competence. Second, a web app is a more complex scalable system built on top of various technologies. But it really depends on the scale and functionality (compare a small simple web app and massive media streaming website).
Websites are easier and cheaper to build and run. Choose this option if:
- Your business is offline. If you run your business offline, say, you have a small dental clinic, you don’t even need to bother about comparing web applications and websites. To establish your presence online for informational and marketing purposes only, a website would be enough.
- You want to retain/attract clients/customers and increase brand awareness. If your goal is to connect to your audience, attract new customers or clients, and increase brand awareness and recognition, for instance, by promoting your services or sharing valuable content on blog, a website will do the job.
- You need to showcase and sell services or products. To showcase and sell your product online, choose between website vs. web app based on the scale and services you plan to provide. You can build a simple online store using a website builder like Squarespace. However, if you run a mature retail company and want to bring in the full power of eCommerce (loyalty programs, custom product builders, recommendation services, customer dashboard, etc.), you’re gonna need a bigger boat.

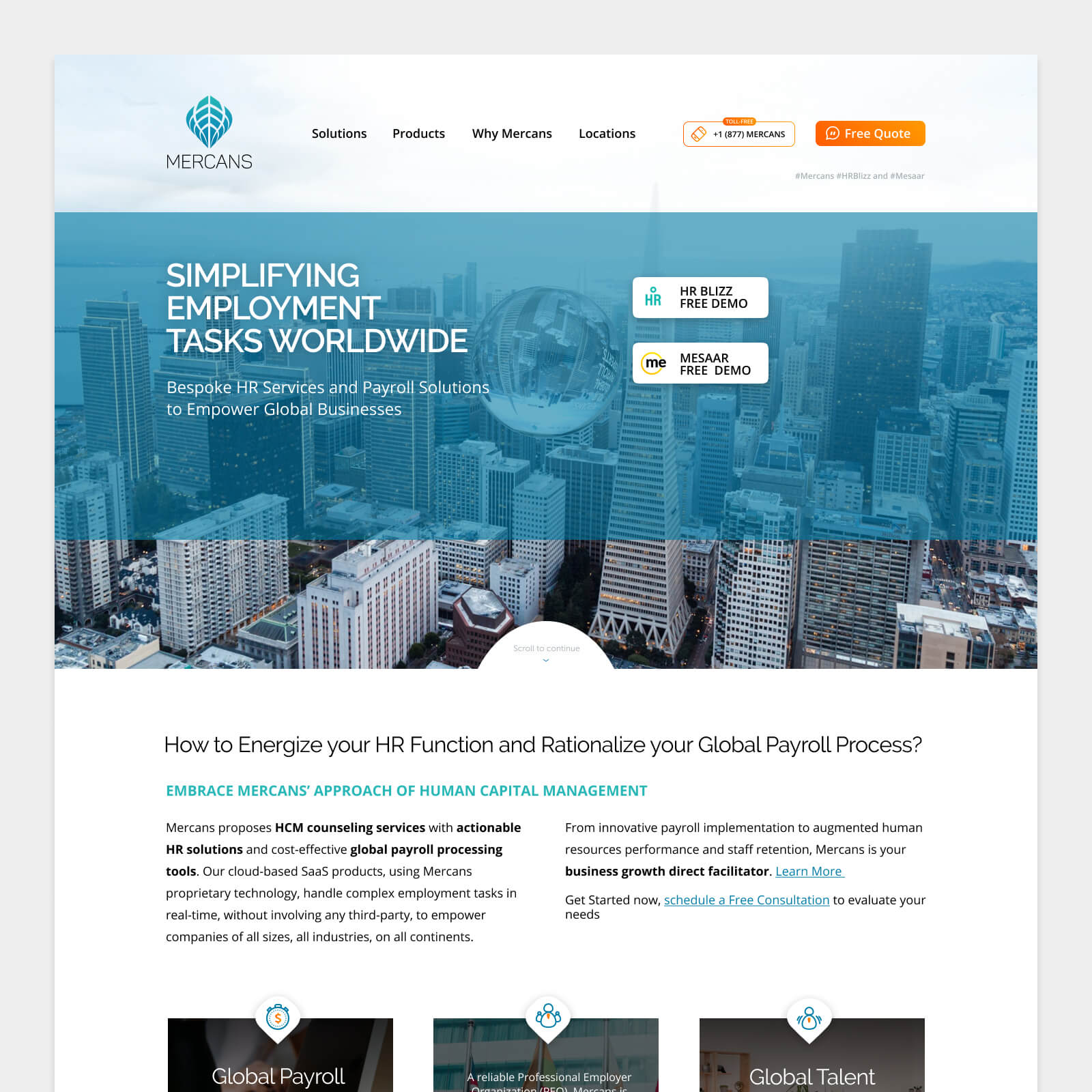
Example: Corporate website for a global HR and payroll company
Web application is fully-fledged software that runs in a browser. Consider this option if:
- You run your business online. If you provide services online, for example, help users plan complex tours online using drag-and-drop tools, booking and insurance matching services, you will be building a web app.
- You develop an interactive experience. If your product is interactive, e.g. a photo editing tool or a gamified language learning program, a web app is your choice.
- You need to expand to web. If you already have a native mobile app or/and a desktop application and want to make it easier for your customers/clients to access your services online on any device, consider adding a web app.

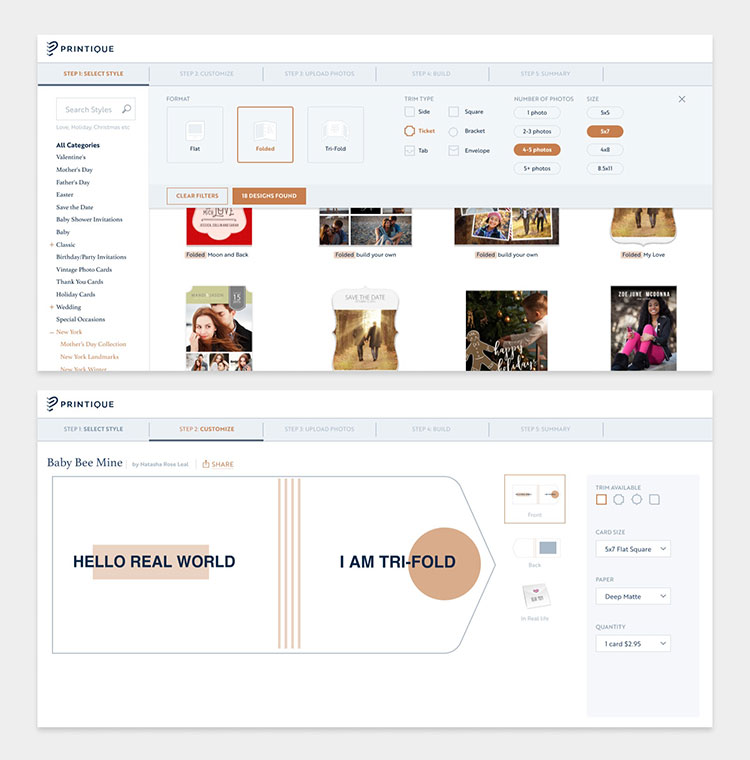
Example: Web application for creating custom cards
As you can see, the choice between website or web application depends primarily on the purpose of the system and your goals. These options are usually not interchangeable. And even though they have a lot in common, a website is not a more affordable form of a web app.
Resources and tech skills
When you evaluate the resources and tech skills needed to work on your web system, consider support and maintenance at an early stage of your project. Normally, a simple website created with the help of website builders and modern CMS won’t need substantial support other than regular content updates. If, however, you plan to run a web app integrated with 3rd party services and data management solutions, you should factor in the resources you will need for ongoing support and maintenance as well as operational costs.
Target audience
Your target audience is one of the key factors to consider when you compare web apps vs. websites for your business. What are the goals, expectations, and preferences of your customers or clients, both current and potential? Are they looking for means to interact and engage with your brand, self-service tools, or simply access to valuable information? Based on the needs of your audience, you can decide on the type of solution that will work best for your business.
Growth strategy
Think about your plans and growth strategy when you do a comparison between the website vs. web app. Websites are generally more scalable in terms of content management and expansion. They can easily accommodate new pages, products, or services. Web applications, on the other hand, provide greater flexibility for custom functionalities and can adapt to evolving business needs and new services. Consider which option aligns better with your growth potential and future plans.
So, what’s it gonna be?
If you have doubts and could use expert advice on your web project, ask our team. We can help you define requirements and figure out how to use web technologies to hit your business targets. With your budget and delivery goals in mind. You can rely on:
- 15+ years of experience in web development services and a proven track record.
- Delivery of award-winning web applications for world-renowned brands (Printique, Diaceutics, Origin Digital, Lodgify, etc.).
- Modern tech stack (development services with Node.js, .NET, Java, Python development services, Angular, React, Vue.js, AWS, Google Cloud, Azure, etc.).
- 50+ developers with 7+ years of experience on average.
- Quality of delivery and service guaranteed by double ISO certification (ISO 9001, ISO 27001).
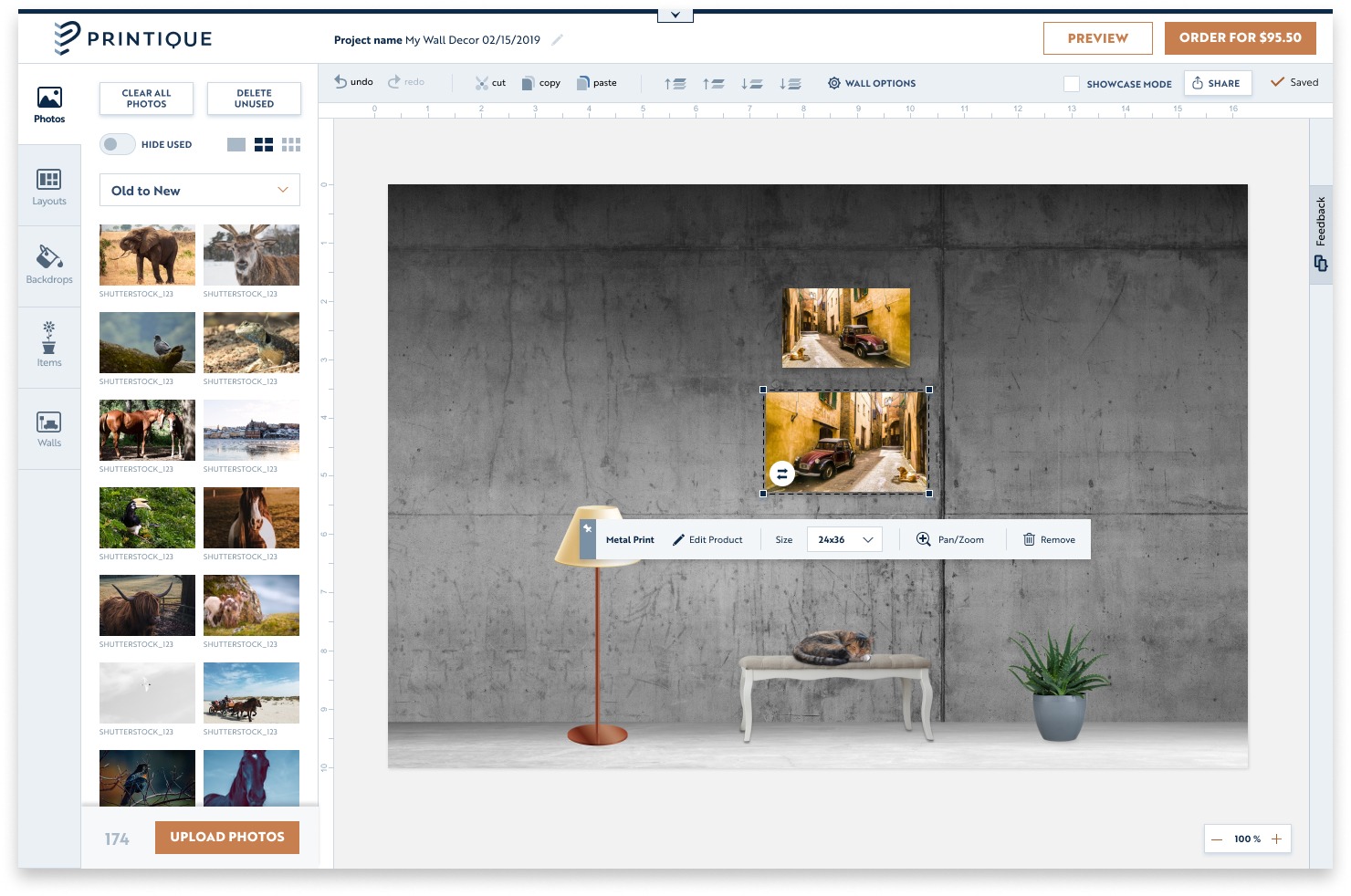
Check a huge high-load web system we’ve built for a US-leading printing company Printique. It contains several interactive web applications for designing custom photo products (books, calendars, wall decor, etc.) and provides superior experience to millions of online users, helping Printique continuously increase revenue and expand business.

Example: Wall Decor web app helps Printique increase wall print orders
“The technological agility that the team provides is our biggest market strength. The project management, design, and development that they provide is second to none.” David Nicoletti, former CMO & Product Owner at Printique.
Build a web application for your business
We will help you choose the right technologies and strategies for your web project and deliver a high-performing application on time and on budget.
HIRE WEB DEVELOPERSQuick wrap-up
When reviewing web application vs. website options, consider the purpose and complexity of the system you need to build. Choose a website to tell your customers what you do and connect with them online. Choose a web app to provide online services. This post was originally published on July 22, 2022 and updated on June 8, 2023.